This article was updated on August 30th, 2021.
Information architecture is something most people encounter on a daily basis without even realizing it – structured systems that make our lives easier.
You may have already experienced several systems today:
- Reading store signage
- Browsing online catalogues
- Checking movie showtimes
- Mapping to a coffee shop
- Exploring music on your favourite app
- Joining a subreddit for a niche topic
- Using a website
Whether or not you had a good experience doing any of those things is hugely dependent on the strength of the system. If signs are hard to read or missing, you can’t find your way. If you can’t find the movie title at your local theatre, you can’t see when it’s playing.
Your company’s website is an important system for your business, and for your customers. And the more content you have, the more structure it needs!
We’re going to explain what information architecture is, why it matters for your website, and how it works.
Post Contents
What is information architecture in web design?
Information architecture is pretty much a perfect combination of the meaning behind its two words: the practice of arranging your website’s content (information) into a logical structure (architecture) to make it usable by both search engines and users.
Sometimes referred to as ‘IA’ or ‘content structure’, this is a UX design practice that happens at the earliest stages of a web design or redesign project. In an ideal world it comes after a thorough content audit, but it can also be done by simple reviewing the types of content you have and need.
Origin Story: Information Architecture in the Analog World
Imagine you’re taking a flight, and you’ve just arrived at the airport.
You’ll need to look for lots of signs to help you navigate through the airport, to tell you the status of departing and arriving flights, to identify which terminal you’re in, and to direct you to your gate. These signs are the airport’s information architecture.
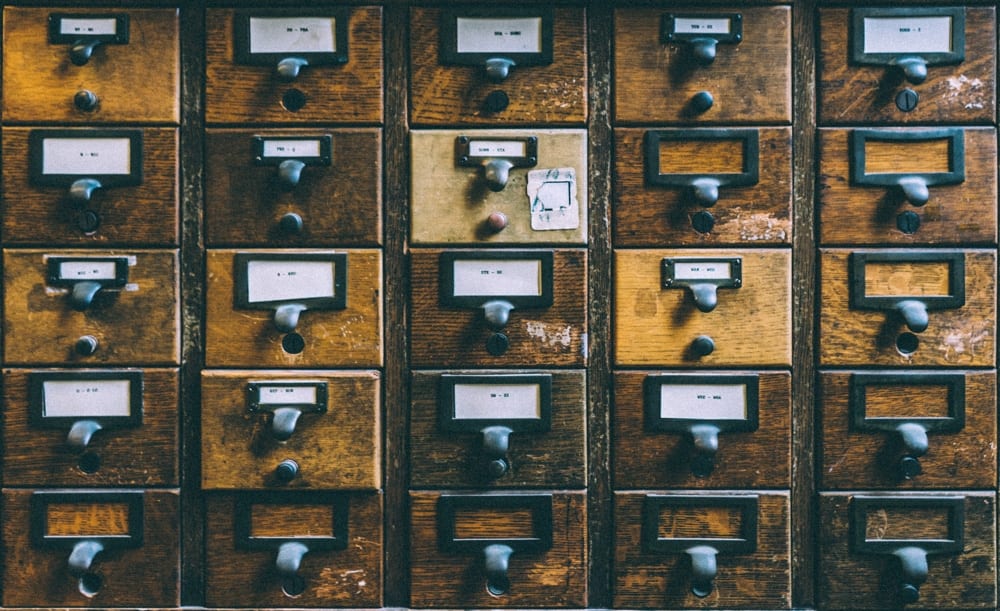
Another classic example of information architecture is the library card catalogue.

Before computers, card catalogues helped us sort, organize, and find materials in the library. Cards told library visitors how to find a book on a particular subject, or with a specific title.
In modern libraries, information architecture is still handled through the Dewey Decimal System and other international methods of organization – they’re just not logged on card stock. But because the system is universal and familiar, visitors to any public library can trust that what they seek will be pretty easy to find.
And that’s the key: above all else, information architecture exists to make something usable.
Throwing a bunch of books onto shelves at random is not a system (although in this day and age that ‘library’ would somehow still go viral and become a tourist hotspot).
Information Architecture on the Web
Like random book combinations aren’t a logical and user-friendly structure, neither is creating dozens of top-level pages on your website – or worse, having a blog with no categories.
Our need to structure and access information hasn’t changed — it’s just the way we go about it that’s always evolving. With the advancement of technology and vast amount of information available at our fingertips, it’s more important than ever to clearly communicate information about your products, services, and brand story.
This isn’t only applicable to large-scale websites and Fortune 500 companies. People expect a familiar and usable experience on every website they visit.
Think about it:
- Website visitors need to quickly find the product or service category that interests them
- They need to easily access FAQs and the finer details about individual products or services, which help convince them to buy
- You want to show them enticing related content, in case they weren’t quite convinced and are about to exit
- If your target customer cares about your values and contributions to society before giving you their money, they need a clear path to your About content
- If your product is complex, they might also need quick access to downloads and resources
If your content has no architecture to organize it into groups behind-the-scenes, you’re going to have all of the ingredients for a bad website on the frontend: messy menus, illogical navigational choices between buttons vs. scrolling vs. clicking, no clear paths to content, and a crappy mobile website experience (which is terrible for your SEO).
All of this will cost you customers.
Get your site’s visitors where they need to go with website navigation design best practices!
The 3 principles of information architecture
For a website to be considered user-friendly and accessible, the information architecture has to be so intuitive that the user is actually unaware it exists.
Let’s dive into how that works, with the three principles of information architecture in web design.
1. Ontology
This is the establishment of specific meanings based on your offering and your audience.
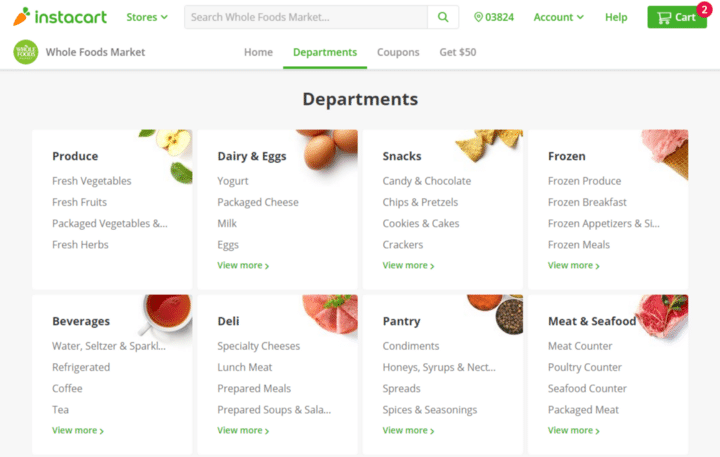
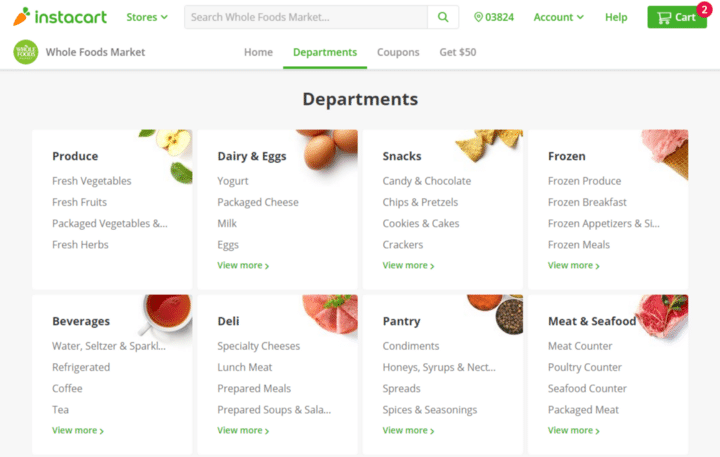
For example, in an online grocery store, what happens when you search for ‘apples’? Many different varieties of apples will come up, including different products like apple sauce and apple juice. All of the apple options might be sold individually, or bundled in a bag.
Ontology is the strategy of labeling different items, which is important for your site when organizing smaller parts into larger systems.
Ontology at work on your business website:
Study the keyword research and analytics data that shows how users talk about your products or services. Use that information to organize your content into buckets with names like ‘services’ and ‘solutions’, which make sense for a person to browse.
To take it one step further, use that same research to write copy and microcopy (such as that found on menus and buttons) that helps them intuitively find their way around the site.
2. Taxonomy
Taxonomy is the the organizational system used to accomplish specific goals.
In an online grocery store, items are usually organized in ways that make searching easier, aligning with our expectations of where items would be on the physical shelf – the departments. For example, apples are in produce and doughnuts are in bakery goods.
For your website, taxonomy is about making the experience easy and enjoyable for the visitor and increasing the likelihood of conversion. Too many options on a page can lead to the inability to choose; providing a structured way to customize the results will give a website visitor the ability to control their experience and get exactly what they want.
Taxonomy at work on your business website:
Group any high-volume area of content into labeled buckets, based on the wording a customer would use to narrow down your complete offering into the category that most interests them. Common examples are blogs and case studies. Add a filter to the landing page, so that a visitor can choose to only browse that type of content.
To take it one step further, use a selection of tags to create subcategories, and offer two drop-down filters for ultra-refined browsing.
3. Choreography
This is how meaning (ontology) and structure (taxonomy) fit together and interact with each other within a specific context.
When designing an online grocery store, an information architect or UX designer might consider these questions:
- Would this person be more likely to search for apples under ‘Produce’ or ‘Seasonal Fruit’?
- Why might they be searching for apples?
- Is there a recipe with other food items that they need?
- Do they buy apples frequently?
- Is the person using a computer or mobile app?
- Would their experience of buying groceries change if their physical context changed?


We think of choreography in terms of dance, but it’s the same in web design. How all of your content interacts together in the grand performance of a single user’s experience is the ultimate consideration of information architecture.
The ambitious goal here is to create a great website experience for every possible user in every possible situation. It’s highly unlikely that any website can be perfect, but a UX designer is going to do their best to think of everything a user wants and needs from the site, and the limitations they might face, to inform your information architecture.
Choreography at work on your business website:
Based on audience research, you might know that most of your visitors access your site on desktop devices. But because a portion of them are on mobile devices, and because you know Google favours mobile-friendly sites, you create a responsive web design that looks just as good on desktop as it does on a tablet.
To take it one step further, you might know your audience is of an older generation, so you’ve made sure the typography on the mobile design is big, and that your menus options are far enough apart to be easily tapped.
Good information architecture = conversions
If your goal is to get people to buy something from your website, information architecture helps drive conversions by planning for the right amount of information to be delivered at the right time.
Using the principles of IA, you’ll have a strong user experience that leads to happy customers. Happy customers are likely to sign up for newsletters, make purchases, and become repeat visitors.
That’s the dream for any business owner. And it all comes down to the invisible yet totally invaluable system hiding behind your website’s user interface (UI) design.
If you’re curious about UI design, read more: UX vs. UI: How They Work Together in Web Design.