If you’re planning a website redesign this year, you’re likely researching agencies and their processes, and hearing about all kinds of steps and stages and components that are critical to a successful website. We’re here to talk about two small deliverables with huge impact: sitemaps.
But did you know that the word ‘sitemap’ can describe two completely different things?
- An HTML or visual sitemap
- An XML sitemap
Both play a big role in planning and understanding your website. Both are a part of our web design process. And you definitely can’t substitute one for the other!
Let’s dig into what each type of sitemap does, and how it impacts your user experience and SEO – even whether or not your content can be found by Google.
We’ll start with HTML sitemaps because they’re my favourite (no offense, XML).
Post Contents
What is an HTML or visual sitemap?
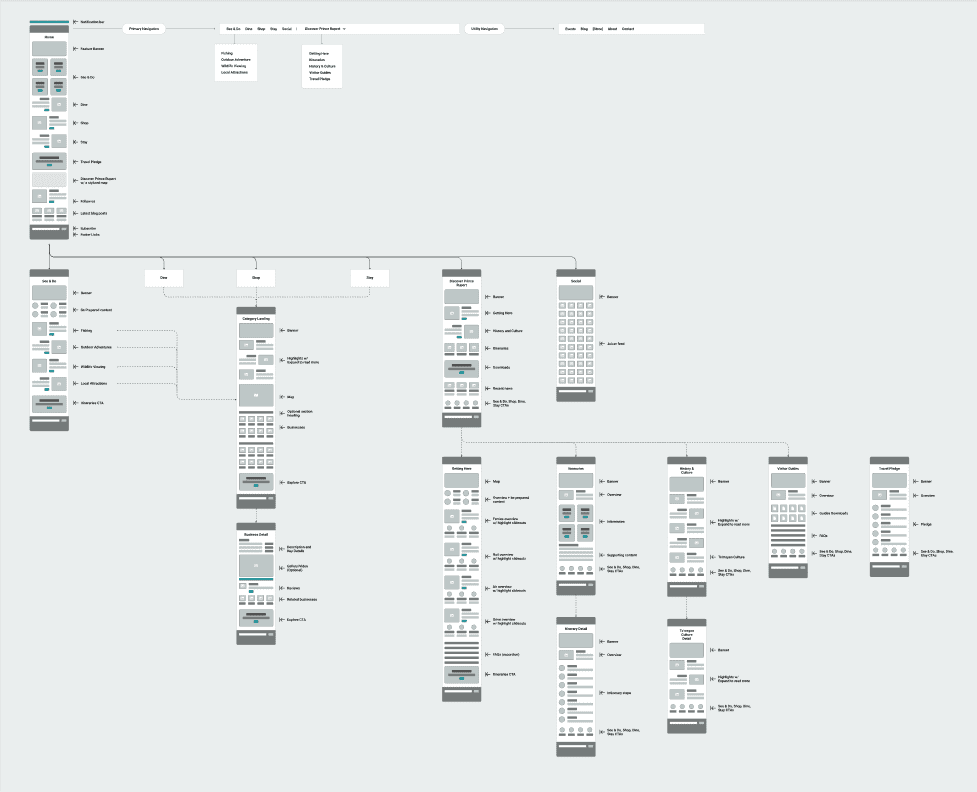
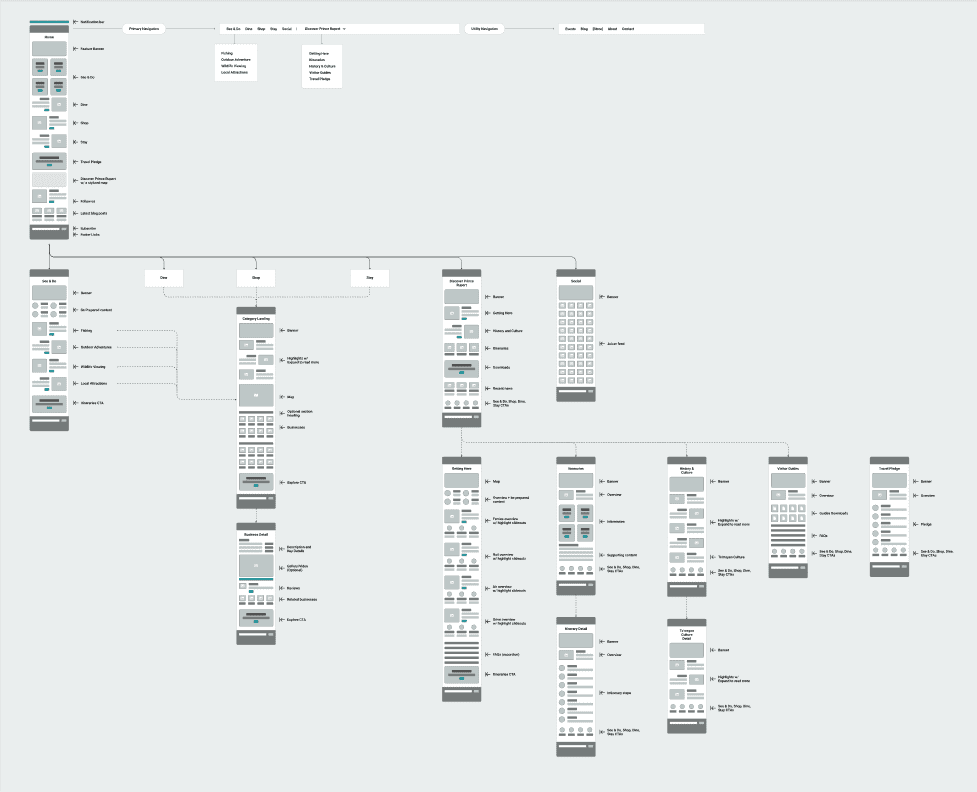
An HTML sitemap is a two-dimensional text or visual representation of your website’s pages and flow, meant for humans to easily understand. It’s called ‘HTML’ because in the early days of the interwebs, you would create an HTML (hypertext markup language) version and add it to your site as its own page.
The thing is, now users understand how to navigate websites using menus. You don’t often see sitemaps in the footer menu anymore, except on outdated websites. Or outdated companies that don’t understand sitemaps, and upload one that has literally the same options as their main menu, creating a perplexing user experience…

The visual format formerly known as the HTML sitemap is now much more commonly used by internal teams for content strategy. So that’s the type I’ll focus on for most of this article, unless otherwise specified.
We like to say that a visual sitemap is like looking down on the forest while flying over. This style is a great way to see all of your pages and posts at once, including hidden content, without having to click your way through using menus and buttons while trying to imagine where you’re at in the grand scheme of things.
Different agencies and designers will have different styles of sitemaps. It might be a spreadsheet or list of pages, it might contain short descriptions and links, and it could contain notes on who manages that content or SEO goals.
At Forge and Smith, we create visual sitemaps as an information architecture planning tool at the start of every website redesign project.


This helps us collaborate with our clients on ensuring that all content they have (and need) has a clear plan for where it will go. It also helps us strategize optimal paths through the site, create content relationships, and create the hierarchy of content for primary and secondary audiences.
On top of that, visual sitemaps give UX and UI designers a much stronger starting point for creating web designs. You wouldn’t start putting up walls for a new house without a blueprint, right?
How can I create an HTML, visual, or text sitemap?
Which tool you use to create a sitemap will depend on the type of sitemap you want to use.
You can make text-based sitemaps using everyday tools like Google Docs and Sheets. All you need to do is crawl your site to get a complete list of the URLs, and then start sorting them into buckets. We use Screaming Frog, but a free version only covers up to 500 URLs. If you have a bigger website, try one of the free web crawlers in this article by Octoparse.
Here’s a sneaky tip: you can also export your existing XML sitemap to create a list for plotting and updating your visual, text, or HTML sitemap.
For visual sitemaps, you’ll want a user-friendly design tool (or a designer, wink wink).
We create ours using Figma, and a custom components library we’ve built within the tool to reflect the kinds of content we most often build and design for in WordPress.
You can find visual sitemap templates from popular tools like Figma and Canva, and Venngage.
For HTML sitemaps, you can use any number of programs that help you generate the code to upload to your site.
Do I need an HTML sitemap?
You don’t have to upload an HTML sitemap for an existing website. Unless it’s done really well, this type of sitemap rarely adds anything beneficial for search engines that they can’t get from an XML sitemap. And if you have a great UX design, your audience REALLY shouldn’t need a map to find content.
If you’re planning a rebrand, a major content audit, a website redesign, or any other big change to content and structure, there are so many major benefits to your user experience and SEO that it’s 100% worth the effort to create a text or visual sitemap for internal teams to use.
What is an XML sitemap?
An XML sitemap is a file uploaded to your site, listing all of the pages, posts, media, and even taxonomies like categories and tags in a format that can be read by search engines.
Its purpose is to help search engines understand your site and discover all of your content through more efficient crawling. Each time Google’s bots crawl your site you have an opportunity to improve your ranking, so giving them a map to all that treasure seems like a no-brainer!
How do search engines use XML sitemaps?
When a search engine’s bots come to your website and find a sitemap, they will use it to explore your content, understand its structure, and gauge its importance compared to your other content.
Google explains it best in their developer documentation: “Search engines like Google read this file to crawl your site more efficiently. A sitemap tells Google which pages and files you think are important in your site, and also provides valuable information about these files. For example, when the page was last updated and any alternate language versions of the page.”
Do I need an XML sitemap?
A search engine can also crawl your site using external links (from other websites) and internal links (your buttons, menus, and linked text pointing to your own pages). If you have a smaller website and do a great job of your internal linking, you might be fine without it.
Without a sitemap, though, you are leaving it up to the bots to find your content, and to understand it well enough to get what you’re about and rank you fairly. Bots are like people in that they can get fed up and leave if something isn’t clear.
If you have a new site with hardly any external links, a large website, or lots of indexed media files – I recommend an XML sitemap.
How can I find my XML sitemap?
You might already have an XML sitemap and not know it!
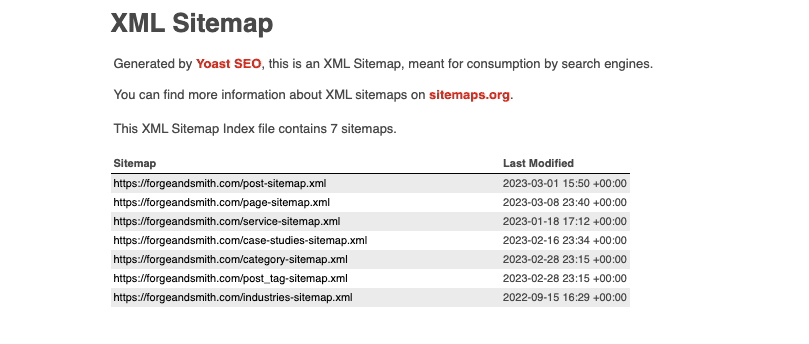
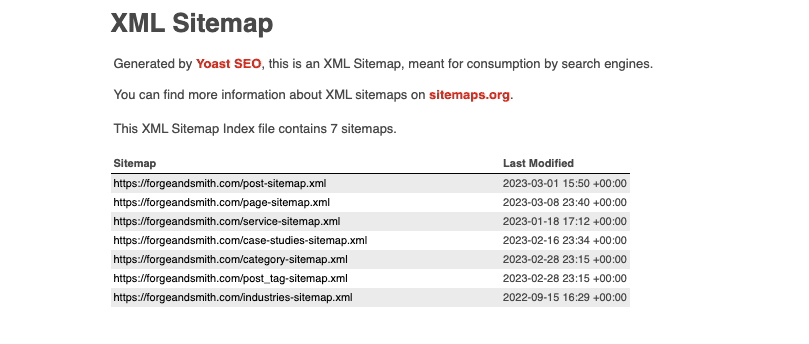
Although sitemaps are coded for search engines, humans can easily see them. Most websites that have an XML sitemap will place it at a URL that ends with /sitemap.xml or something similar. Here’s ours:


You can click into each group within the sitemap to view all of the content, the way search engines would see it.
How can I create an XML sitemap?
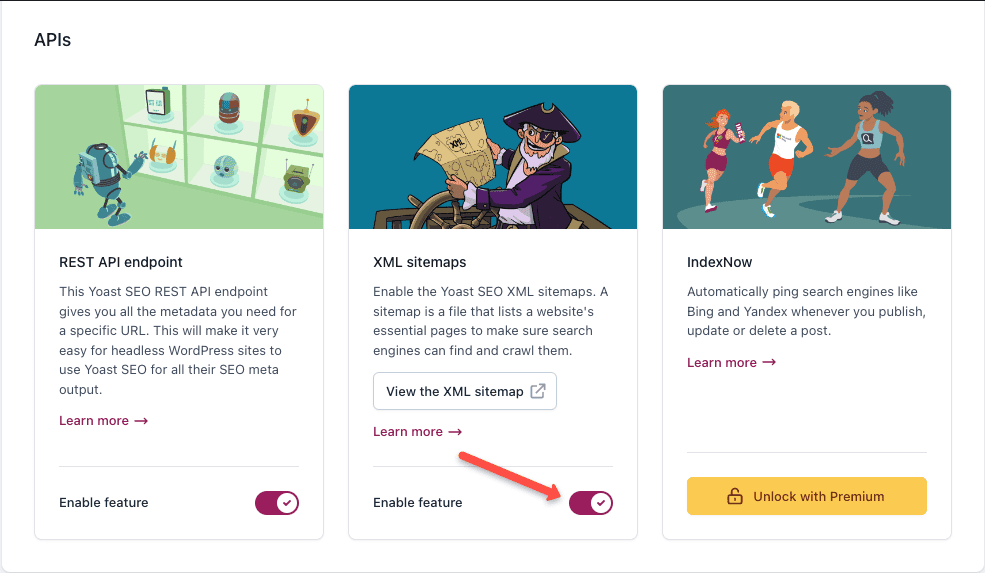
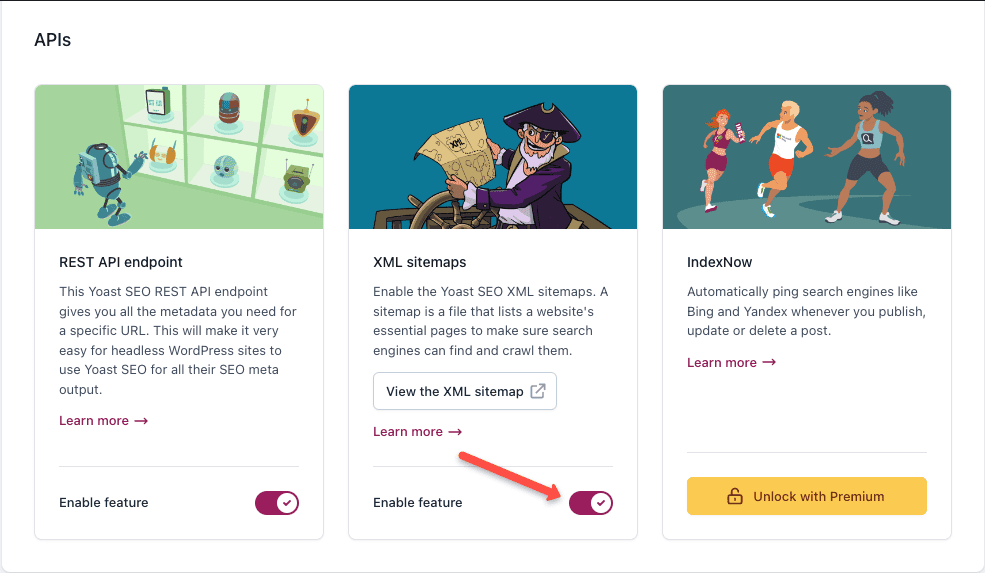
As you can see from our sitemap, it’s automatically generated by the Yoast SEO plugin for WordPress. Yoast automatically updates the sitemap when we add or remove content, and when we edit content.
It’s one of the easiest things you can do for your SEO. You just download and activate Yoast, then flip a switch:


You might prefer a different plugin, or if your site isn’t on WordPress (my sincere apologies) you might manually create an XML sitemap and have a developer upload it. I don’t know why you’d ever want to go the manual route, but this article from Seer Interactive explains the steps.
Why is a sitemap important?
We’ve already covered a lot of ground on the why, so let’s recap:
- Text/visual sitemaps are fantastic strategic planning tools
- They make it easy to ensure all content is a part of your plan
- They help you create a great user experience, and even SEO considerations
- If you have a huge, complex website, HTML sitemaps can be a helpful visual wayfinding aid for clients – but in most cases you can accomplish the same thing with a strong UX design and information architecture
- XML sitemaps help search engines efficiently crawl your site
- They make sure nothing gets missed on a crawl
- They help the search engine learn context and importance, which aid in ranking
Do sitemaps help SEO?
Absolutely!
- Visual, text, or HTML sitemaps help you plan a strong user experience, which indirectly impacts your ranking in multiple ways like positive on-page behaviour, dwell time and time on site, repeat visits, and more
- They help you avoid technical errors from forgotten or deleted content, and orphaned pages
- They help you strategize your keywords at both a high level and for individual content
- XML sitemaps tell search engines exactly how much content you have, where to find it, and how it fits into your site’s structure (plus, they show that you have a strong site structure, which Google loves)
- They show search engines the last date content was modified, which is a vital step toward demonstrating that your content is fresh and should rank well
- You can manually submit your XML sitemap to Google when you’ve updated your content, rather than waiting weeks or even months for its next visit to your site
How can I submit an XML sitemap in Google Search Console?
Google and other search engines will use your XML sitemap to crawl your site – but that doesn’t mean they will show up to look at it just because you edited your content.
If you regularly publish new content and update old content, Google will stop by more frequently. According to PageOptimizer Pro, “Depending on how active your site is, you should expect Google to crawl it anywhere between every four and 30 days. Sites updated more regularly tend to be crawled more often, given Googlebot tends to hunt for new content first.”
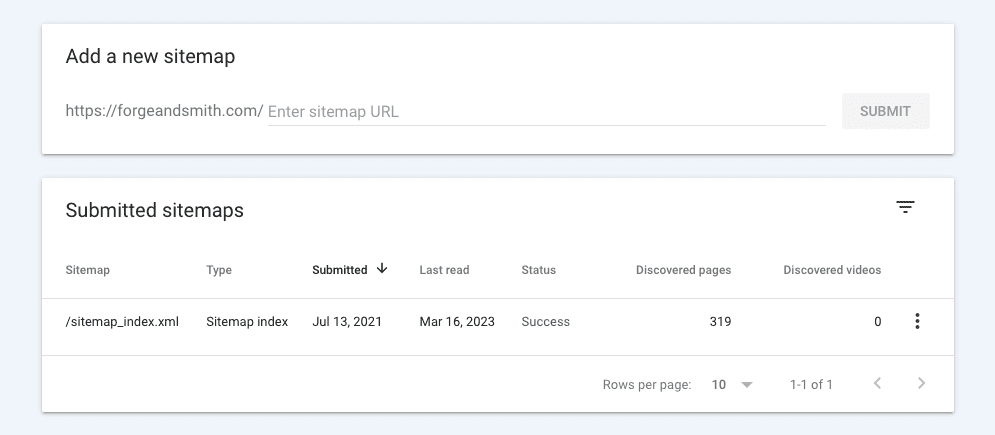
What if your site doesn’t often need or get updates? Or what if you just published an awesome article and don’t want to wait? You can manually submit your XML sitemap after making changes, using Google Search Console.
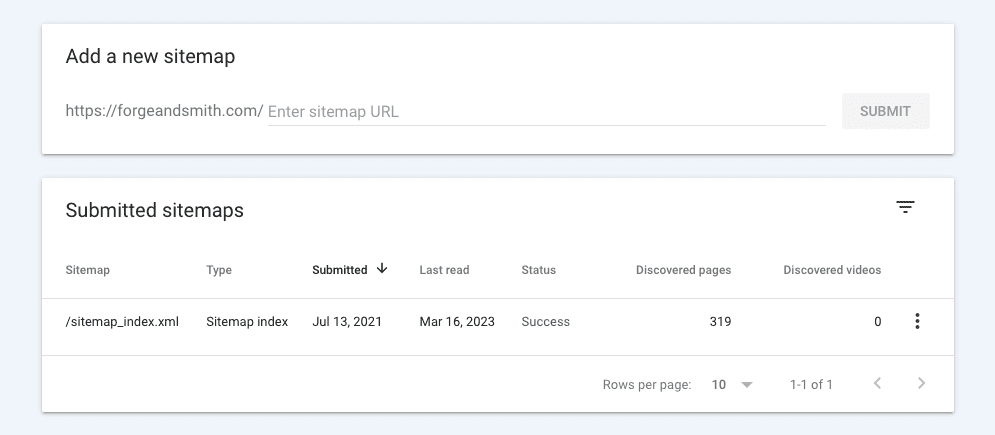
Here’s Hubspot’s guide to setting up GSC. From there, you will see ‘sitemaps’ in the left menu. Click that, and you’ll be taken to a clear spot to submit that sitemap (here’s how to find it if you’re unsure).


That’s it! Google will let you know if there’s a problem.
Now you know everything you need to know about sitemaps, and how to use both kinds in your digital strategy. If you have more sitemap questions for a website redesign project, reach out to us!