This article was updated on Aug 4, 2023.
With the growing number of people who research products and services online, your website deserves as much attention as your sales and marketing efforts. After all, it’s where much of your sales and marketing takes place!
Partnering with an agency or a freelance designer is a great way to save time and effort in revamping your website. But it’s not as simple as finding someone who does “web design” – there are actually two important disciplines at play in an effective website: UX and UI design.
They sound similar, but don’t mistake them for the same thing. They’re unique principles and disciplines that contribute to the final product – and to how well your website moves customers through your sales funnel.
In this post, you’ll to learn how UX and UI work together in web design, the top reasons to invest in these types of design, and best practices for a successful business website.
Let’s dive in!
Post Contents
How UX and UI Work Together in Web Design
Your website is a digital portfolio that tells potential customers about your products or services, but also about your values, company culture, expertise, and trustworthiness.
Did you know that as much as 75% of people judge a website’s credibility by its design? That’s why it’s important to have at least a basic understanding of UX and UI design, so you know how they work in tandem to ensure your website is driving your business goals. The last thing you want is for your site to suffer from web design mistakes that hurt sales (read The Bad Website Checklist to find out!).
First things first: let’s understand the meaning of these two acronyms and how they relate to your business website.
- UX stands for User Experience: This area of web design weaves critical analysis and logic to understand and plan for a user’s needs, and their interaction with products, systems, and services. It includes research and empathy for the audience(s), with goals that include usability, navigation, content relationships, and accessibility. UX design is like the blueprint of a house: it plans how to help people will get around your site.
- UI stands for User Interface: It’s all the little meeting places between a user and a computer program (in this case, your website). The interface is a set of commands or menus that help a user communicate with the program. UI design determines the look and feel of the site, as well as how easily and intuitively a person can do what they need to do. UI design is like the furnishings, paint, and little details that further enhance the experience.
Both UX and UI design have a similar focus on creating the best-possible end-product. It wouldn’t be wrong to state that UX and UI are complementary aspects of web design, with one being incomplete without the other.
Top Reasons to Invest in UX Design
The post-pandemic era is the ideal time to invest in UX design. Visitors and prospective customers expect user-friendly websites that cater to their needs, and Google’s recent algorithm updates have also been heavily focused on UX design ranking signals. Your site’s user experience officially impacts where you sit in the search results.
Here are the top five reasons to invest in UX design:
- Improve the customer experience: The right UX design is all about anticipating your users’ needs and wants, then helping them easily move through your website toward an ultimate goal. An excellent UX design encourages extensive interaction with your business through suggested next steps, call-to-action (CTA) buttons, plus survey or newsletter sign-up prompts.
- Decrease bounce rate: When the immediate result of landing on your website is a strong UX design with a clear path to find relevant information, visitors are more likely to stick around on your site which means a lower bounce rate (and higher chance of conversion).
- Drive eCommerce sales: For an eCommerce website, a strong UX design can result in fewer instances of cart abandonment, thereby leading to an increased number of purchases. A responsive and customer-centric UX design can increase your conversion rate by up to 400%! A web design agency can build you a high-quality eCommerce website, or you can choose an eCommerce platform like Shopify that allows some flexibility to customize your design and boost sales.
- Cut customer service costs: A strategic UX can save a massive amount of money on customer service when people can easily find answers to their questions and don’t need to contact the company via forms, chats, calls, emails, or social media. If the website is interactive and easy to use, paths to information and processes will feel self-explanatory.
- Improve ranking signals: User experience has evolved into a group of serious indirect ranking factors. With Google valuing mobile-friendly design and page load speeds as vital cogs in the ranking wheel, you need to make UX design as a priority in your SEO and business growth strategies.
UX Best Practices for Website Owners
UX design is essentially building a home for your content. You have to plan for the right number of rooms, doors, and windows before you can start building it!
- Always start a website redesign project by planning out what content you have and what content you need. The content should guide the information architecture – you don’t want to just pick a design and then try to make your content fit! Assess your existing and intended content, create a visual sitemap to plot your structure and flow, and from there you can move into UX designs.
- A good way to approach a UX strategy is to know your users’ goals. Establish your primary audience, and a secondary one if applicable, by figuring out the most common pain points that unite the people using your website. Then define what they need to be able to do, and how you can help them quickly accomplish it. Conduct user research, use the data you have available, and talk to customer-facing team members.
- Good UX design is about creating a positive outcome, and it all comes down to usability. A good UX strategy might mean having to let go of certain superfluous design elements to accommodate ease, speed, and simplicity. With the positive outcome being the essence of any UX design, your focus should be on easier decision-making and faster navigation.
- Don’t ask too much upfront in your website’s lead forms! Each field a user needs to enter is a small barrier to conversion because it requires effort and a willingness to share personal details. Try to pare down form submissions, CTAs, and similar elements, especially if you are starting out. The more typing and sharing a person needs to do, the more annoying the process becomes. A good UX design is about asking only for the basic details required to start a conversation with your customer.
Get even more UX design tips! Check out Website Navigation: UX Design Best Practices.
Top Reasons to Invest in UI Design
User Interface (UI) design is the bridge between visitors and your website, as it focuses on the basic design elements that help users make decisions and engage with your content. Here are three main reasons to invest in UI design:
- Build a brand identity: UI is the choice of colours, button style, and typography, so a good UI design speaks volumes about your brand! Your website’s UI should instantly evoke your company’s tone, culture, values, and more.
- Convert visitors into customers: As mentioned, UI sets the tone. An off-putting or misaligned UI design can prevent conversions, whereas the ideal UI will support the usability of the UX design by putting people in the mood to make contact, download content, or make a purchase. It subtly evokes confidence in the user that they’re in good hands, and are making the right choice.
- Increase customer retention: In addition to increasing organic (free) website traffic, a proactive UI design also helps a brand to better retain clients. A good user interface combines page elements that facilitate a pleasing or otherwise positive subconscious emotional reaction, which leads to repeat visits.
UI Best Practices for Website Owners
While UX creates a home for your content, UI design is all about painting, decorating, and filling the space up with relevant resources. This way, UI design builds on the plan laid out by the UX by making the home aesthetically appealing. It also makes the visit more welcoming, productive, and enjoyable for your guests.
- Always map out the steps toward conversion clearly before you start to design or redesign your website, to plan for easy navigation at any stage of the user journey. This approach is equally important for eCommerce or B2B businesses because it’s about moving the customers organically down the sales funnel through enticing content and navigational options.
- Work with a brand strategy including brand identity guidelines. This documentation helps create consistent designs that are aligned with your company personality and goals, and facilitates creative decisions on everything from page layouts to button shapes, typography, backgrounds, and photography. A consistent, on-brand look and feel demonstrates professionalism and trustworthiness.
- Plan UI design for shorter attention spans. The majority of website content you create is scanned and not fully read. This calls for the inclusion of simplistic design elements to guide the person scanning: intuitive scrolling vs. clicking options, minimal interfaces, clearer headlines, and well-defined CTAs.
- A reliable UI design approach is to stay away from flashy images, videos, and components that can slow down the page loading speeds. As much as fads and thrills might excite you, simplicity is always a win in UI design – and your SEO.
- When it comes to UI design, experimental strategies can end up backfiring. Your customers and regular visitors are familiar with a set pattern of CTAs, navigations, and menu styles found across every website they use in a day. Unless you really want to reinvent the wheel to demonstrate your brand’s disruptive way of thinking, there’s no value in readjusting the set pieces. Any changes or quirky additions to the norm might effectively kill the seamlessness of the process, and cost you a conversion.
Bonus tip: To reach a wider audience and increase brand trust, it’s important to take care of differently-abled customers who need to use your website. A good designer or web design agency will help you prioritize accessible design. But if you’re trying to update your website yourself, you can still boost your accessibility using online tools!
See It in Action: UX and UI Working Together
Ready to see how UX and UI design work together in tandem on a business website? That’s exactly what we do here at Forge and Smith – help small business owners achieve a usable site that drives conversions through web design.
Here are three of our best examples of strong UX and UI design working in harmony:
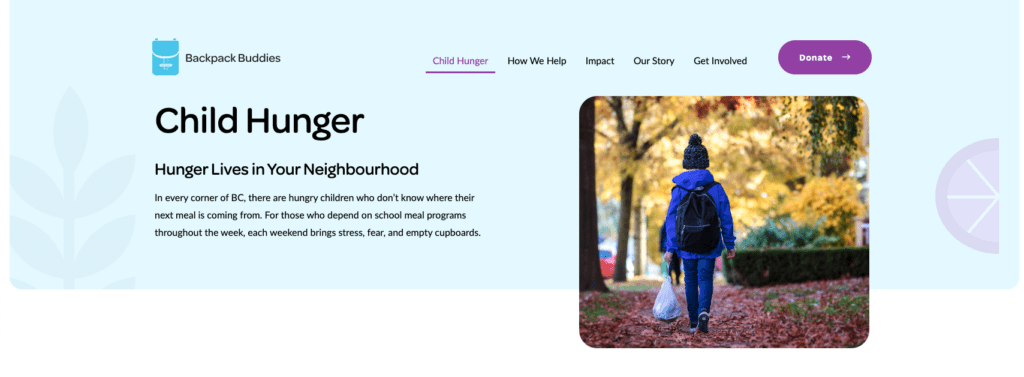
Backpack Buddies

Backpack Buddies expertly combines simple UX and emotionally resonant UI design to accomplish two critical tasks: getting people aware of the organization and involved in their cause, and showcasing the impact of their work.
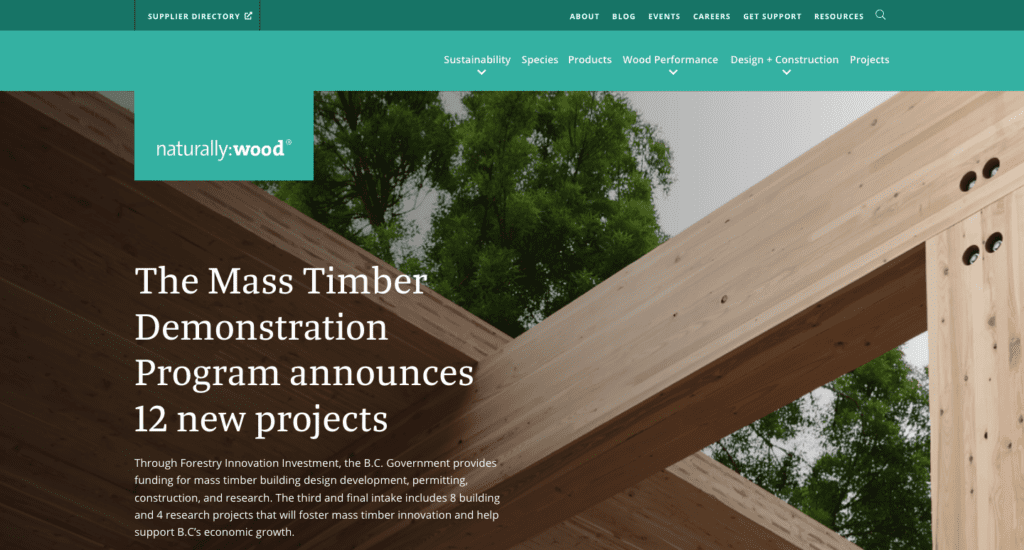
Naturally:Wood

Naturally:Wood took a massive amount of content from two websites and brought it all under one site while delivering an intuitive UI and easily browsable experience.
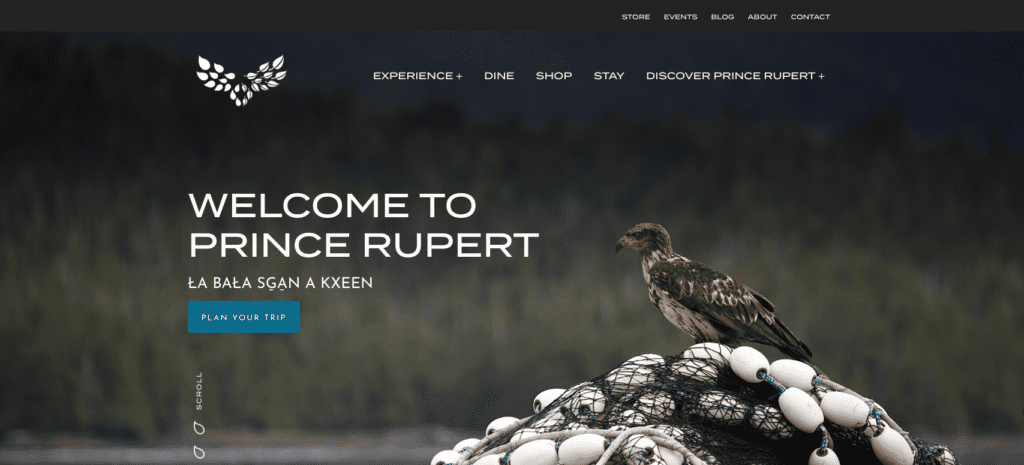
Tourism Prince Rupert

The Tourism Prince Rupert website as a clean, earthy UI that immediately evokes the breathtaking wilderness of the region, while the UX design makes it easy for tourists and locals alike to browse the many exciting activities and businesses.
In a Word
UX and UI are different and highly specialized roles in website design. You can’t assume every web designer is equally skilled in both areas – but now that you understand them, you can easily check out their work and ask questions!
Remember that despite the extremely nuanced differences between the two disciplines, brands need to approach them in cohesion to make the most of any given strategy. If you are starting out with a new business website, it is even more important to draw distinctions between user experience (UX) and user interface (UI) design to ensure that you’ve planned for both.
Want to know more about the UX and UI design at Forge and Smith? Check out our web design and web development case studies!