About the Company
Softlanding provides cloud services, consulting and managed IT services to organizations that want to accelerate their business transformation in the cloud.
Objectives
- Improve overall aesthetic for a more engaging brand story
- Improve overall site architecture and navigation for a stronger user experience
- Create a more dynamic product and service story through content relationships
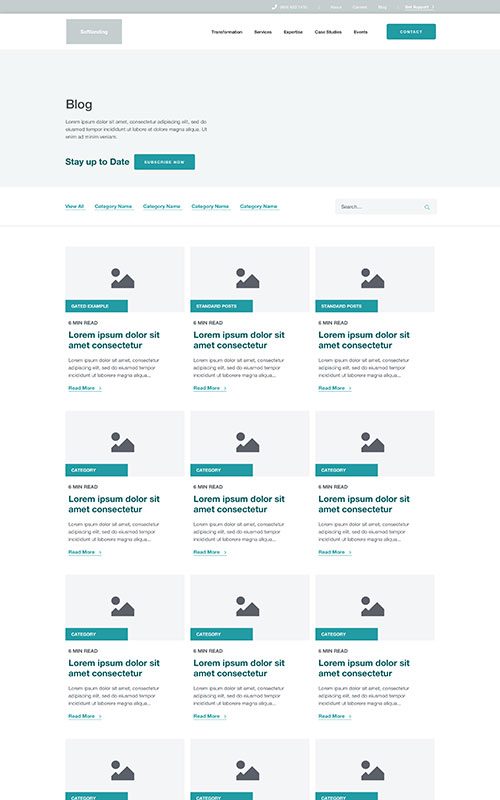
- Reorganize and expand current blog for enhanced search and browse-ability
- Drive lead generation through a more conversion-focused design
- Implement a fully responsive solution backed by WordPress CMS
Results
Pageviews
+
0
%
Year-Over-Year
Conversion Rate
+
0
%
Year-Over-Year
Faster Page Loads
+
0
%
Year-Over-Year
Phase 1
Prototyping
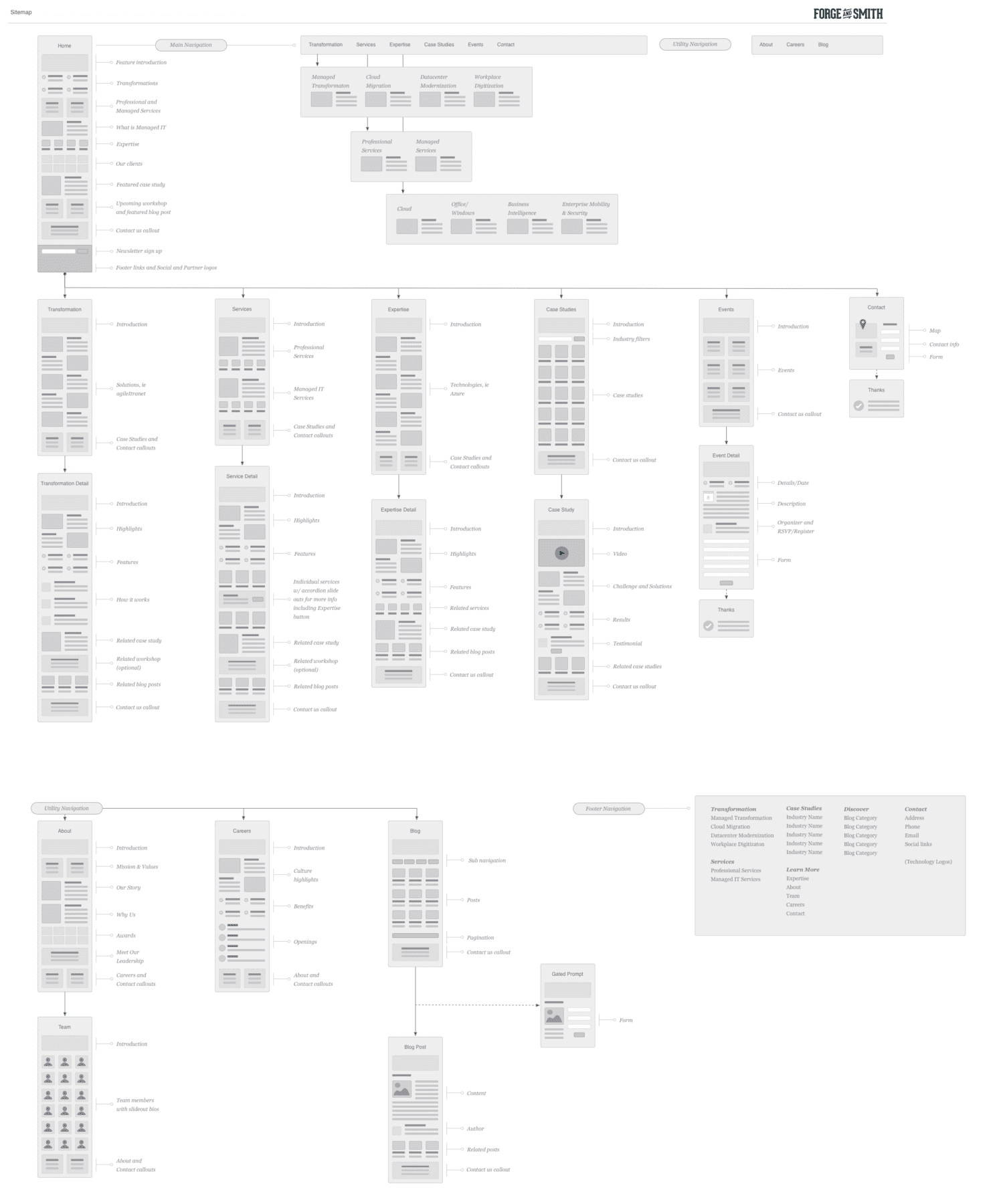
The Softlanding website was strong on branding and content. Where it needed help was navigation – the primary menu was bogged down with dozens of drop-down options and unclear language. The paths to conversion didn’t stand out, which was a barrier for potential customers.
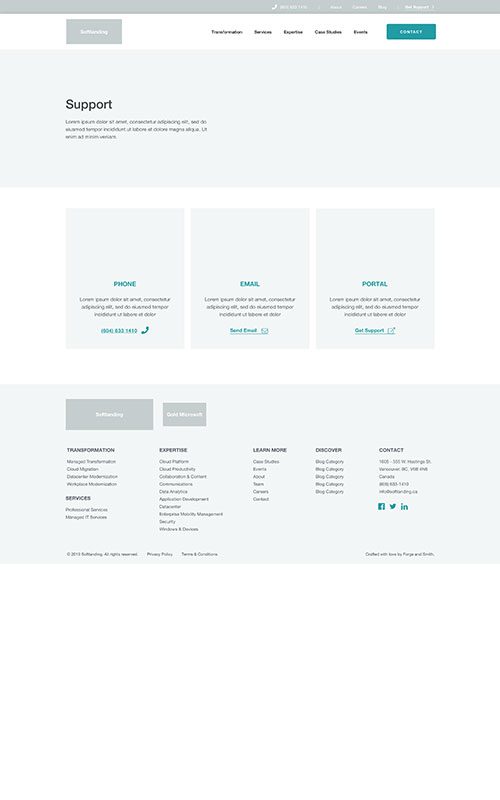
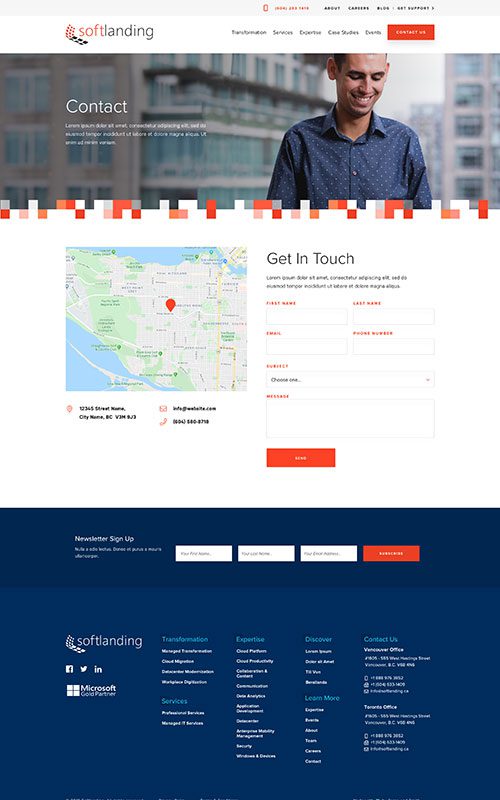
Our focus for this website redesign project was all about improving the navigation for a stronger user experience. We wanted to reduce the text-heavy main menu, boost the functionality of the footer menu, and increase the contact CTAs. At the same time, we needed to add more opportunities for lateral movement between related content, to move potential customers toward conversion.

Phase 2
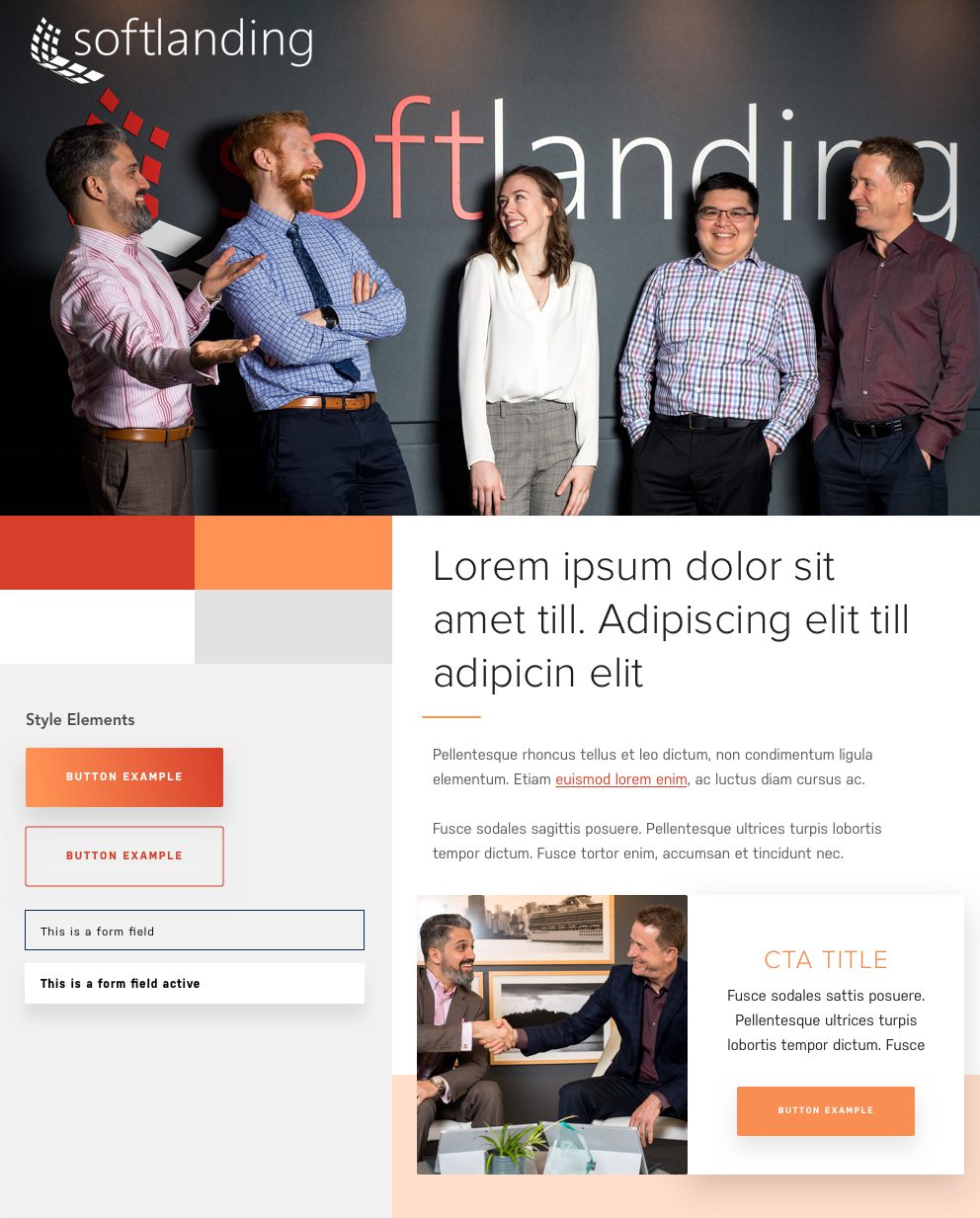
Style
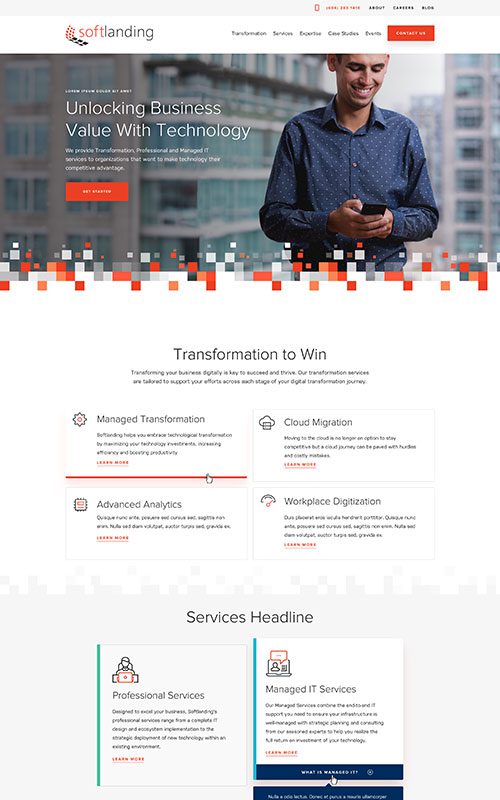
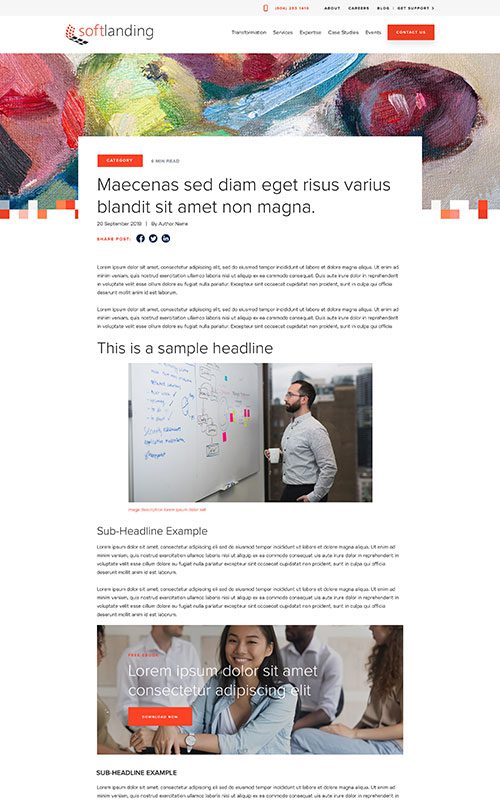
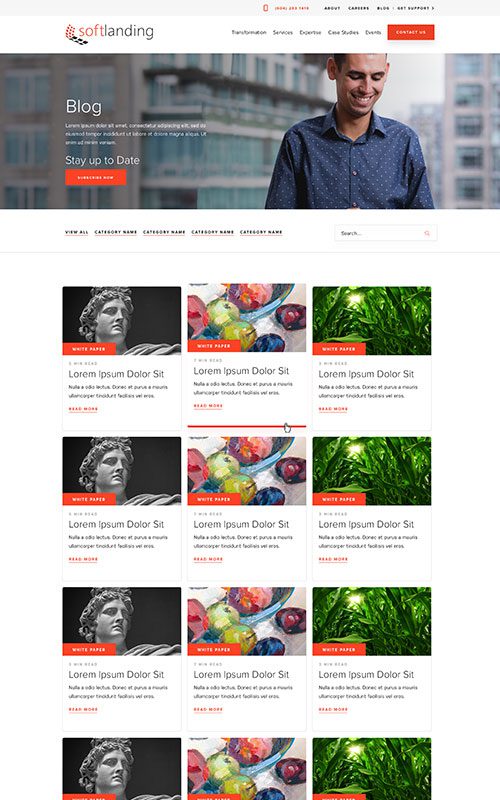
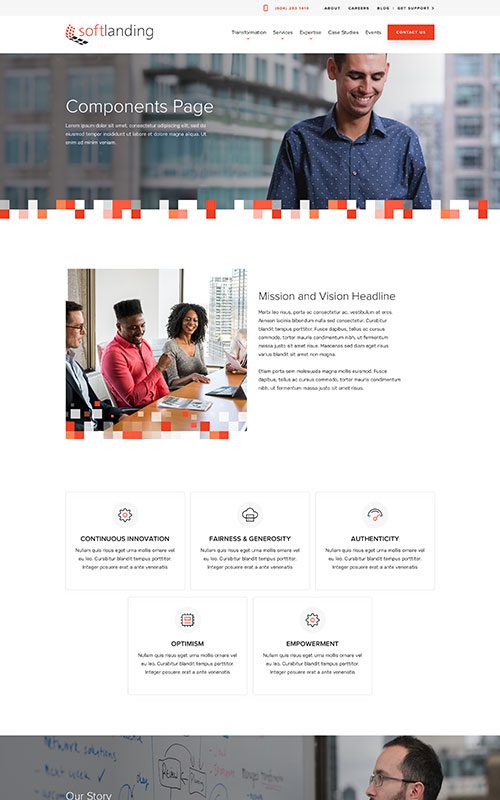
Softlanding already had well-known branding. We used their existing palette of reds and greys, creating pixelated accents and backgrounds to give the site a fresh and unique feel. Each page now features bigger images and more white space, creating a more inviting experience. The Case Studies and Blog pages in particular have stronger visual stories.

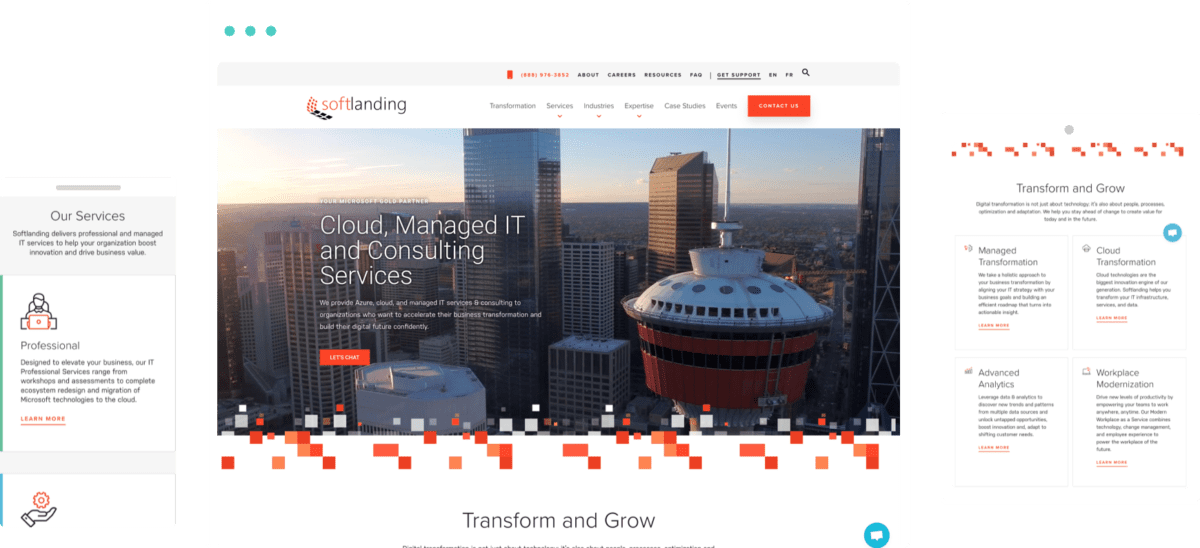
Phase 3
Bringing It Together
The new Softlanding website is has clear visitor paths for potential and existing customers. The main menu still helps users locate the same information, but the navigation is easier after grouping content into a cleaner architecture. Visitors who are viewing their expertise are shown related services and resources from the Softlanding blog. The blog itself, with its useful articles and whitepapers, has improved filtering for better browsing.

Related Case Studies
Check out more of our web design case studies, to see the results we’ve helped our clients achieve.
+130 %
Organic Search Traffic
Built With Refoundry
The Resolution Network
The Resolution Network needed a brand new professional website to officially launch their business, drive conversions, and start building up a roster of repeat clients.
Keep ReadingBuilt With Refoundry
Hill & Ponton
Hill & Ponton’s massive resource site used a lot of custom code that required a developer to make even small changes. They needed a full redesign to improve content management, and also the discoverability and navigability of all those resources to drive conversions.
Keep Reading