
Built With Refoundry
BC Alliance for Healthy Living
BCAHL needed a big restructure of their high-volume educational resource content, which had become difficult for their team to manage – and for users to navigate.
Keep ReadingOne World Education helps 5,000 middle school, high school, and adult learners every year to develop critical thinking and writing skills, essential for college and for life.
One World Education does amazing work with school districts, charter networks, and individual schools, to improve crucial skills that are no longer a priority in modern education. We were excited to help them improve their website to become a better resource for both students and potential donors.
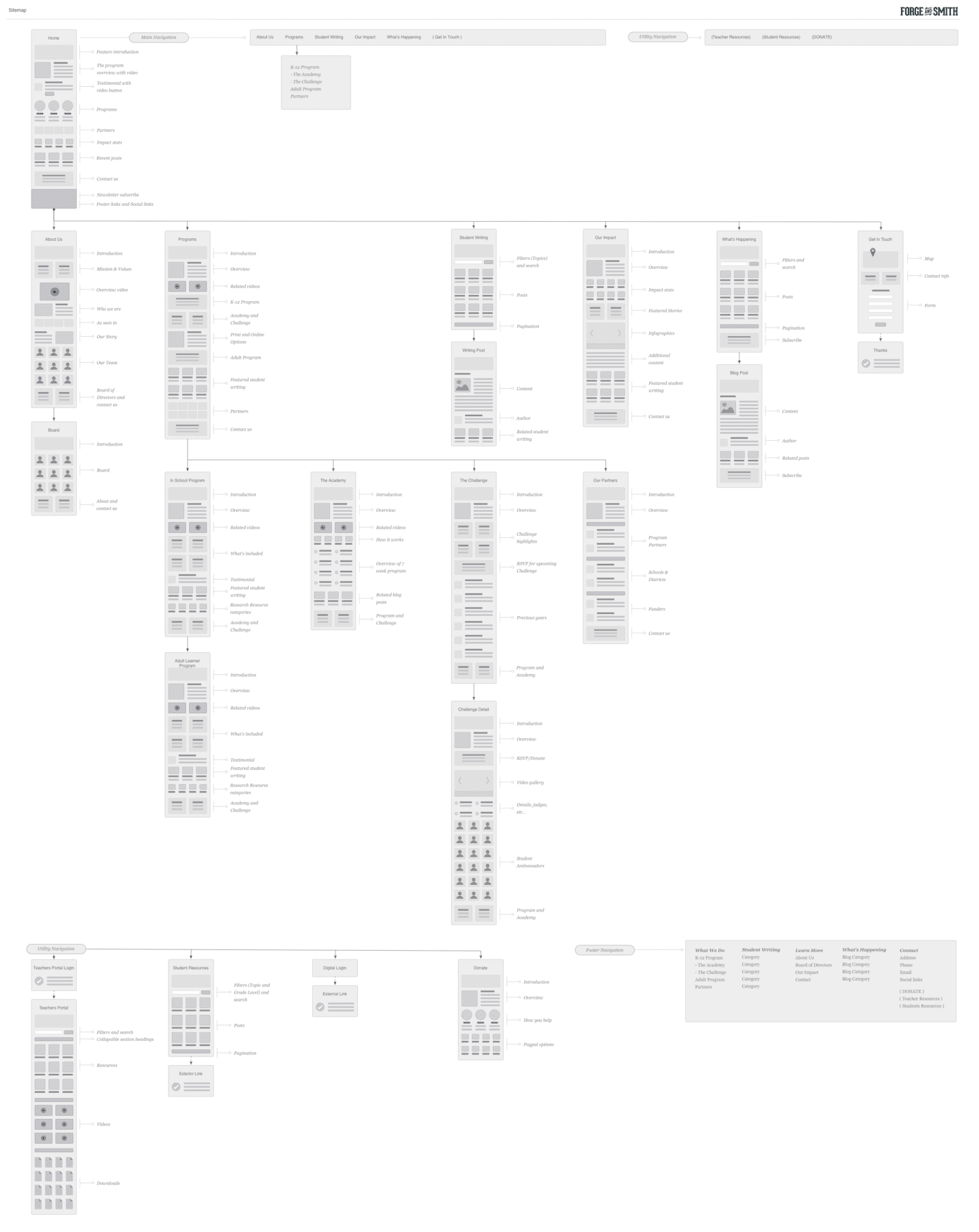
One World teaches critical thinking and writing, so their web design needed to deliver a polished content experience that showcases the results – student successes. Initial prototypes focused on improving navigation, content presentation, and search filtering. The goal was to make program information, resources, and student writing highly discoverable.

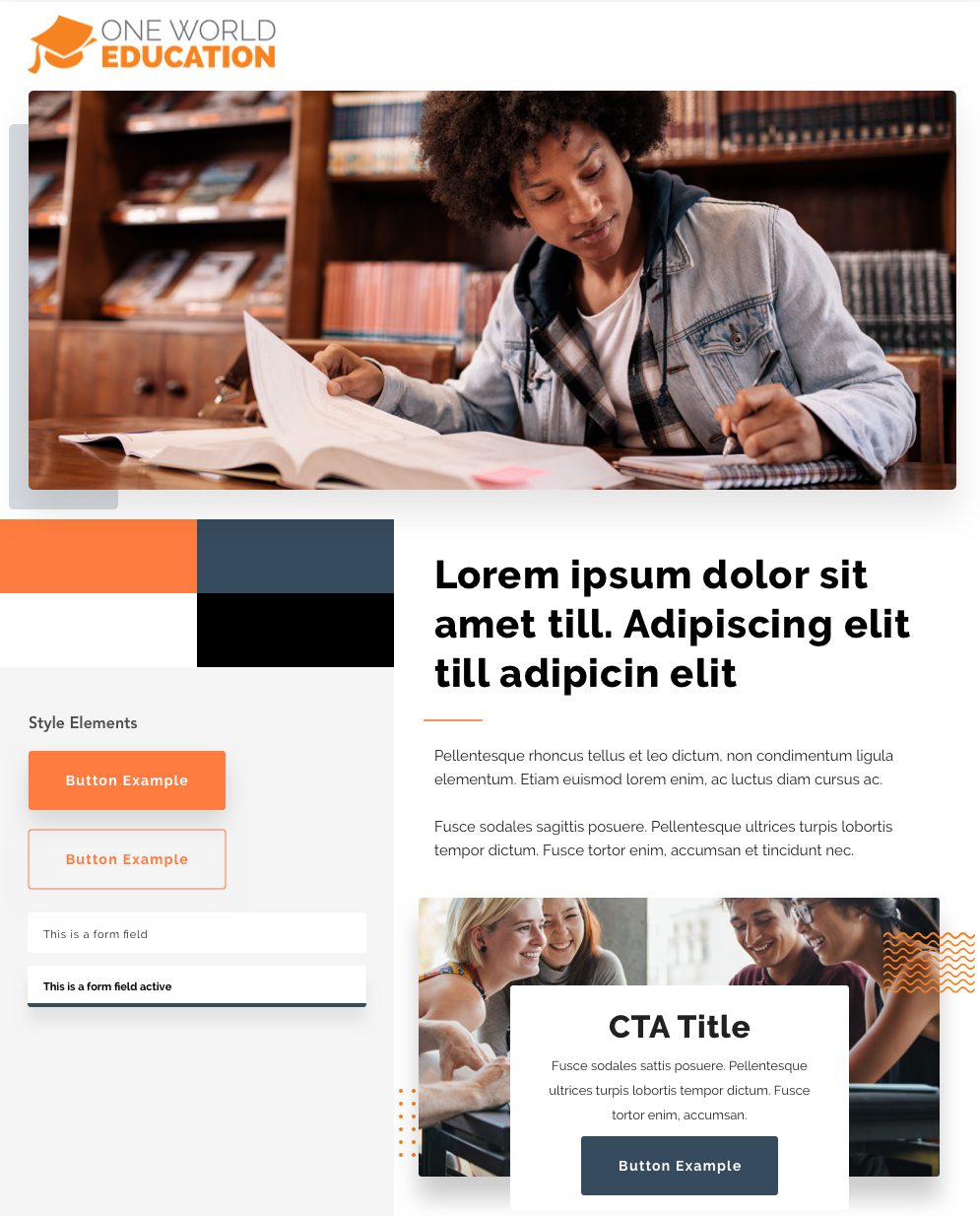
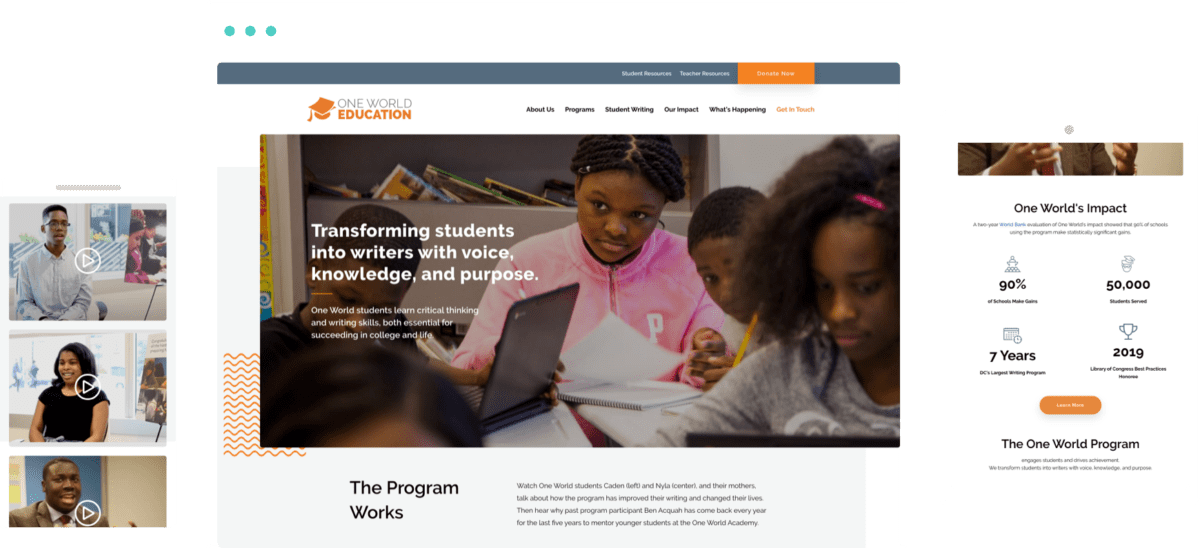
The old One World site had lots of great content, it was just lacking a quality design to match. A big part of engaging with potential school partners and donors is facilitating an emotional connection, so we wanted to give much more room in the new web design to authentic photography. We used their existing colour palette of orange and grey for callouts, accents, and buttons.

The new One World website is a much stronger testament to the program and to the students. It’s easier to explore the programs, learn about the organization, and to make a donation. The new student writing area combines a fresh, modern design with advanced filters to help readers discover new works. The new teacher and student resource areas also features improved filtering, so visitors can quickly find critical information.

Check out more of our web design case studies, to see the results we’ve helped our clients achieve.

BCAHL needed a big restructure of their high-volume educational resource content, which had become difficult for their team to manage – and for users to navigate.
Keep ReadingMIRA’s high volume of resources had outgrown their old site. They needed a full redesign to drastically reorganize all that content around multiple newly clarified audiences – while meeting high accessibility standards.
Keep Reading