This article was rewritten with all-new information on June 22, 2021!
Your website is looking great, and you’ve put so much work into the content – but still, you don’t rank where you should. Maybe it’s a… g-g-g-GHOST! Your site might be haunted, and the ghosts are gigantic image files that are scaring potential users away.
It seems like we have a mystery to solve!

How does image optimization impact SEO?
Let’s play a game. Imagine for a moment that absolutely every website you visit looks like this:

Yes, I know, it’s the New York Times – but from 1918! Quite boring, hey? We’ve become voracious visual readers. Images are elements our minds crave, and if we can’t spot them instantly or they load slowly, we are likely to exit the website in as little as 50 milliseconds.
And guess what? We are not the only ones that became demanding – search engines did too. Not optimizing images for your website can lead to low search rankings, hiding you from potential clients who won’t find your site when they search for the service or product that you provide.
Google’s ranking signals now include user experience, and one criteria is the speed at which the page loads (assuming the user stays in it).
The Image Optimization Clues to Solve Slow Site Speed
Having compelling images to showcase your brand is as essential as good milk in your cereal. Yes, you can eat cereal without milk or with mediocre milk. But let’s face it, that’s more “eating to survive,” and you don’t want your website to be a survival experience for clients.
Once you have selected a batch of lovely photos, it’s time to make Google fall in love with them.
The first step is to visit a tool like PageSpeed Insights or GTmetrix, and check your website’s speed. These tools will give you insights into the opportunities you have to make your site faster, including the number of seconds on page load times that you can save if you optimize your images.
Now, grab your magnifying glass and follow the clues for image optimization!
Clue #1: Your Image Dimensions are Dastardly
First, ask yourself where the image will appear within the site. Is it going to be in a banner, will it be a product image, or will it be part of a blog post?
Depending on the image’s function, the dimensions will be different.
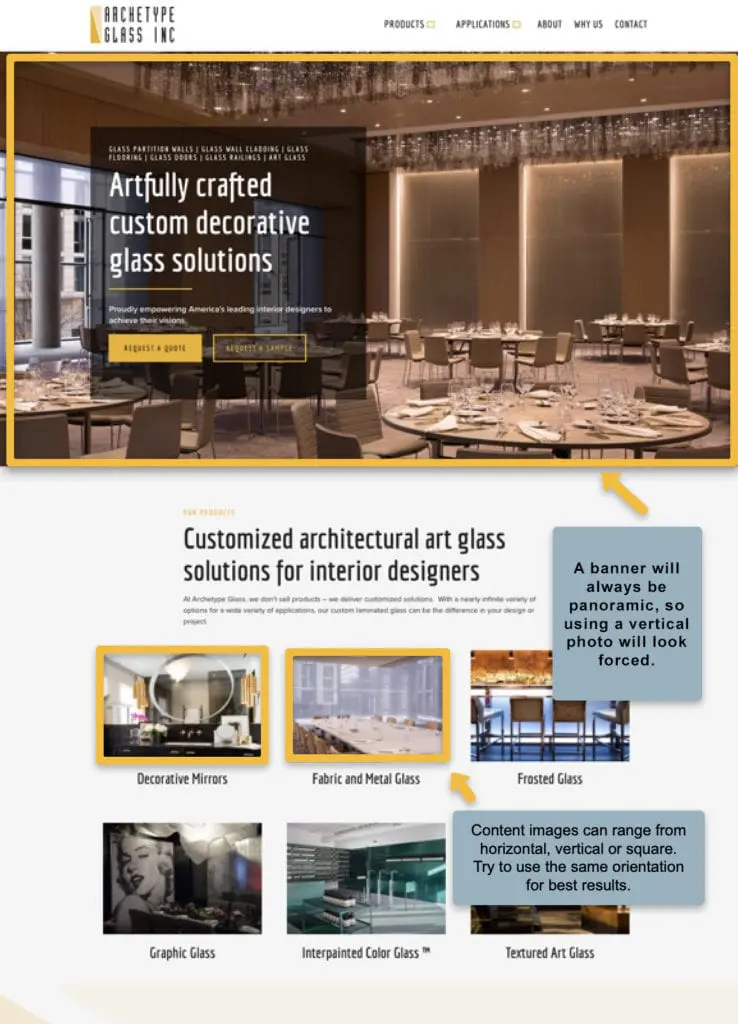
Banners are always horizontal. If you have a responsive web design (and you should!), it will adjust images to fit different browsers and devices.
Check out this example from one of our clients, Archetype Glass:

Most blogs, on the other hand, will have different dimensions. Make sure you measure the image location. There are tools that will help you measure the actual screen pixel dimensions, such as Snagit.
For example, the dimensions we use on the Forge and Smith website are:
- Banners: 1800-2000 px wide
- In-text images: 780 px wide
- Products and/or team members: 900 px high or 900 x 900 px for a square format
Clue #2: Your Image Format is Faulty
There are two predominant image formats for the web that you should be using (animated GIF files aside).
- JPG: Generally the best format for most types of images, due to its compression options (covered in the next section)
- PNG: Great for illustrations, or diagrams with lots of flat, solid colour blocks (such as infographics and icons)
As a general rule, JPG is the best fallback, but you can also save a graphic in both versions and see which file size is the smallest.
Clue #3: Your Image Compression is Calamitous and Your Image Sizing is Suspicious
What is image compression? Images are made of pixels, so compression means either removing some of those pixels or squeezing them together so the file size is reduced, and therefore optimized for online use.
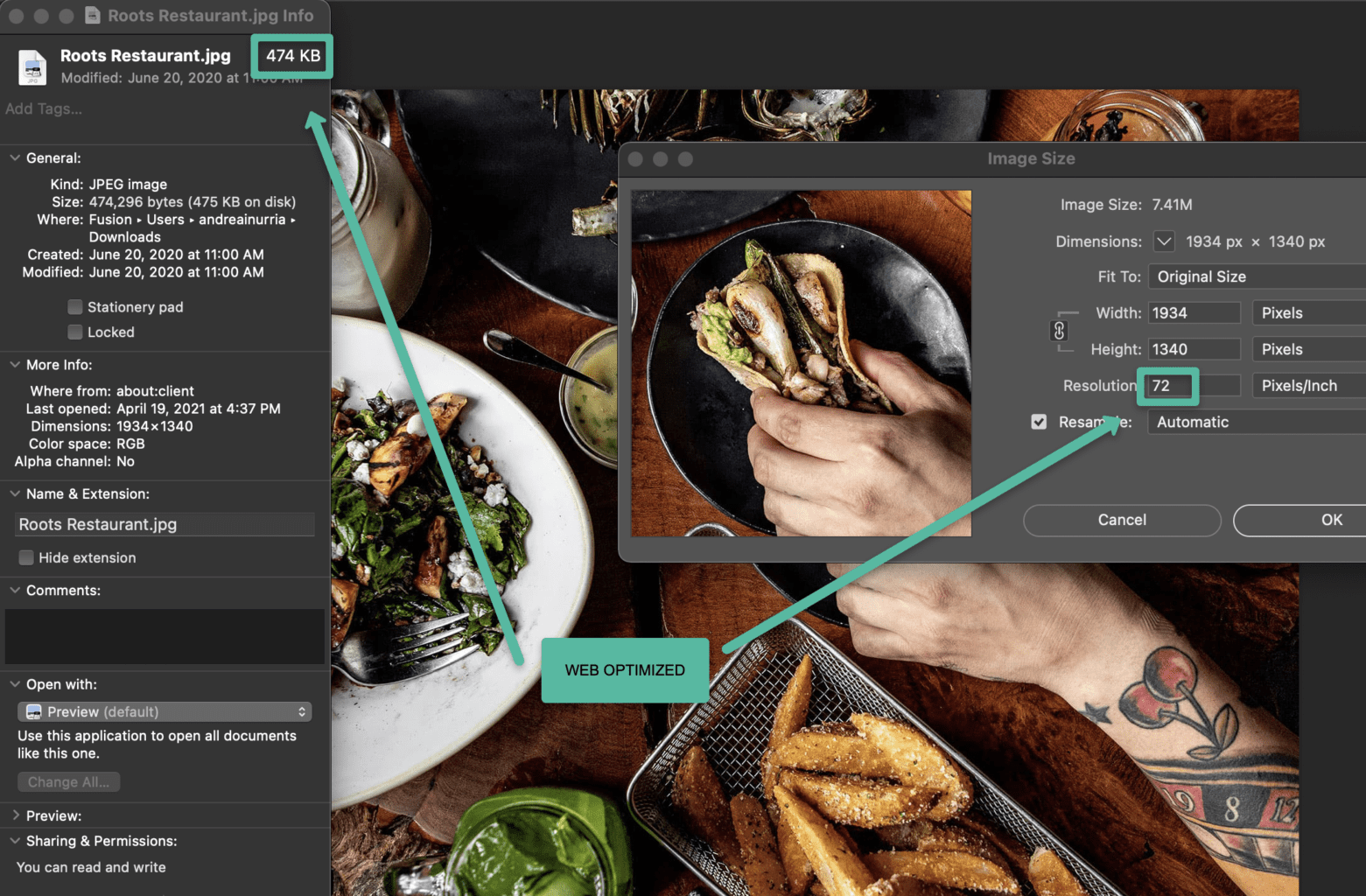
Following the idea of quality versus quantity, we recommend setting the quality to 100, ensuring that you don’t lose important pixels, and then choosing 72 pixels per inch.
For file size, anything over 500kb should raise a flag, and indicates that you probably haven’t optimized it.
In other words, we are choosing quality pixels to squeeze together, so we can get the right amount of pixels for a small-sized but still good-looking image.

The great thing about WordPress websites is the wealth of plugins that can assist with image compression. Check out our blog on the best WordPress plugins for business websites to learn more about Imagify and Smush Pro, our two top picks.
Clue #4: Your Image Details are Dead Ends
Although image data doesn’t slow down your website, we can’t talk about image optimization without mentioning these two details.
Editing image file details might seem unnecessary because you don’t see them on your website, right? But guess who does see them… search engines!
When the entire components of your site are cohesive with your brand, it will make it easier for the search engine to understand what your site is about – and match your page with the keywords the user is searching for.
Technically you don’t have to do this step, however, it’s an SEO quick-win. If your site is constantly ranking lower than another business and you know your content is better, this might be the boost you need.
- Filename: Naming your photo what it actually is, tells search engines what’s happening on that part of the page. Not renaming your photos can cause confusion – how weird would it be if you started calling chairs “floor mosaic” or “IMG3456.jpg”? You might end up worrying your friends and family.
- ALT text: This additional image data gives the keywords in your naming an extra punch. ALT text is used by vision-impaired technology to read out loud what’s happening in the image, so the user can understand it and get the context of your content without being able to see it.
Here’s a way to test if your image filename and ALT text are doing their job.
Let’s say that you’re selling shoes. You choose a photo of a super cute kitten curling around momma’s new shiny red heels because you want to create an emotion around your product (good thinking!).

But the file name is IMG5670.JPG and the description is “kit” – and someone who visits your website can’t see the photo.
Now, read this out loud: “Don’t let them go! Our #1 shoes are back in stock. Everyone wants to get their paws on these cuties. IMG5670.JPG kit. BUY NOW.”
Say what?! Never underestimate the power of naming and describing things exactly how they are.
That wraps up the Image Optimization Mystery!
Remember, your website is just like having a physical shop. When a potential customer comes in, you want them to feel welcome and comfortable.
Along with your website design, images are going to set the mood and describe your business. You have to make sure that they represent the qualities of your products and services. Having beautiful images that don’t slow down your site will create a happy customer – one who can sit back and enjoy their purchasing experience.