Accessibility shouldn’t be something “added on” to your website at the end. It needs to be a key consideration from the beginning of a website design or redesign project, right through to the end. It should be factored into all aspects, from content and information architecture to UX and UI design, development, and ongoing optimizations and updates.
I’m here to arm you with statistics and information to help prove the importance of website accessibility. It’s not a “nice-to-have” or or something “you don’t have budget for,” but a foundation across all parts of your website.
It has a much greater impact on your website’s success than you think. We’ll explore six crucial, fact-based reasons why accessibility is important for all websites.
1. Accessibility is for everyone*
There is a common misconception that accessibility is only for a small audience who have visible or significant impairments.
It’s critical to understand the number of people that website accessibility actually impacts – beyond commonly known physical and mental disabilities. According to the World Health Organization (WHO), about 16% of the global population experience some disability – that’s 1.3 billion people!
In addition, WHO states that:
“almost everyone will temporarily or permanently experience disability at some point in their life.”
Read that again.
Yes, people with disabilities are the main audience to consider for accessibility. But many of the key accessibility guidelines are simply good practices for making the Internet more widely open and available for everyone.
It’s easy to understand how impairments that affect motor or cognitive function need different design considerations, and even to grasp the needs of temporary disabilities. What many don’t consider is how many other common barriers there can be between a human and an interface, which are aided by accessible web design:
- A parent nursing their newborn who can only navigate with one hand (or thumb), with limited reach and movement
- Cognitive function reduced due to experiencing a series of stressful extenuating situations
- Reduced or distracted reading comprehension on a noisy and distracting commute to work on a train
- Screen brightness dim due to light sensitivity from a migraine
You’ve probably already benefited from accessibility-driven design before without even realizing it. And if you haven’t experienced an online accessibility barrier before, it’s likely only a matter of time before you become reliant on it to do vital tasks like organizing grocery delivery, completing government forms, or locating an essential service.
* “Accessibility is for everyone” is a conflicting statement and requires balance – Sommer Panage writes an awesome article on why in: Accessibility is for Every One (another great read!)
2. Accessibility is equality
Website accessibility isn’t limited to physical and cognitive impairments. There are also social and environmental factors that come into play.
In British Columbia (the Canadian province where we are based) 24% of Indigenous communities don’t have access to adequate internet speeds (Source).
This is a large proportion of our own province left under-served by their internet connection (as admitted by the BC government). These communities are left with unreliable access to the internet and its wealth of public information and services.
Many accessibility guidelines help to serve users with slower internet connections – for example, encouraging light, fast-loading pages or allowing a page to be viewed without images.
By not prioritizing accessibility, your website further disadvantages these already-marginalized groups. Consider people experiencing these other barriers when making accessibility decisions. Everyone should have equal access to the same information online.
3. You’re excluding huge segments of your audience (more than you think!)
Did you know that 61 million adults in the United States live with a disability? That’s a staggering 26% of the adult population!
Imagine ruling out 26% of your potential audience before even launching your website (or digital product). That’s the impact of dismissing accessibility. And let’s not forget WHO’s statistic: 16% of the global population already experiences significant disability.
Whether your organization is local or international, it makes good business sense to design for as much of your potential audience as possible.
Some other impactful stats on disabilities:
- 1.3 billion people worldwide experience significant disability – and this number is increasing. (Source)
- 25% of women in the United States have a disability. (Source)
- 40% of Non-Hispanic American Indians / Alaska Natives have a disability. (Source)
- 15-20% of the world’s population exhibits some form of neurodivergence (Source)
- 8% of men experience colour blindness, or colour vision deficiency (0.5% of women). (Source)
If accessibility isn’t a top consideration, you are drastically limiting your reach. With conversions in mind, even the most frugal of stakeholders will see the downside of “we don’t have time for that,” or “that isn’t in the budget.”
4. Accessibility is ongoing
Like SEO, there’s no saying “we’ve done accessibility on our website.”
There isn’t an endpoint for accessibility improvement – it’s ongoing with endless considerations. While there are some best practices and “must-do” steps during a launch or redesign – there are also areas that aren’t as simple as a yes or no. They take time and consideration.
As tech evolves, specifically how websites are built, so do the standards and ways to make these user interfaces more accessible. At the same time, tech itself is rapidly advancing accessibility options for websites.
That’s why the accessibility of any website can always be improved. The fact is that no site is 100% accessible; no matter how much work you’ve done, making that claim in your policies would be dangerous.
Keep in mind that these accessibility guidelines are just that – guidelines. And what worked and was recommended years ago may now be outdated or need improving.
Web Accessibility Guidelines
The current website accessibility guidelines are WCAG 2 (Web Content Accessibility Guidelines). The next guidelines, WCAG 3, are currently in early draft stages.
There are three levels of conformance for WCAG 2, each building on the next: Levels A, AA and AAA (with most organizations striving to meet Level AA) (Source). While this is important when getting into specifics, when starting out it’s more important to understand the principles behind these guidelines.
The four principles of content accessibility are: perceivable, operable, understandable, robust (POUR):
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive. Examples: alternative text for images, closed captions for videos.
- Operable: Users must be able to operate the interface. It cannot require interaction that a user cannot perform (like a click, scroll or hover). Examples: users can tab through your site and navigate using only the keyboard (no mouse or tap interaction).
- Understandable: Can a user understand how the user interface of the site functions, and comprehend the information on the site? Examples: clear form labels and explanations, error messages make sense.
- Robust: Content can be interpreted by a wide variety of assistive devices (like screen readers). Examples: page structure and content created using markup languages are coded correctly.
There are instances where strictly following the guidelines can provide sub-optimal experience – as Anthony from UX Movement outlines in: The Myths of Color Contrast Accessibility (this is something I’ve experienced in my own designs many times).
5. Accessibility is coming into law
Website accessibility may not even be optional for your business for much longer. The law is slowly catching up with technology, and the need for equal access to websites and digital experiences.
Legislation is already in place in many countries:
- Ontario was the first province in Canada to introduce web accessibility laws in 2005
- Canadian government websites have been mandated to meet basic accessibility criteria since 2011
- British Columbia has goals of being the most accessible province by 2025, with laws surrounded web accessibility coming into effect since 2021
- In European Union countries, government-funded agency websites (and their vendors) must comply with WCAG 2.1 since 2020
- Starting in 2025, all organizations in the EU will have to comply with WCAG 2.1 guidelines
- In the United States government services have been required to meet WCAG 2.0 since 1998
- Private business websites in the United States should be accessible by people with disabilities to comply with The Americans with Disabilities Act of 1990 (but do not specifically have to be compliant to the WCAG standards)
If you haven’t considered your website accessibility, you’re already behind – and could even face penalties.
6. Good accessibility means good SEO
We don’t put work into making our websites more accessible to boost our rankings – we do it because it is the right thing to do. However, it has an added beneficial impact for SEO.
Google prioritizes sites that are useful for humans. As accessibility makes your website better for all users, improved accessibility makes it more search-engine friendly (and will likely boost search ranking and visibility compared to competitors who are behind on accessibility).
If your website is inaccessible (or harder to access), you are likely to see higher bounce rates and poor website engagement from those audiences with barriers. Bounces and on-page signals inform search engines whether or not your site is a good result for a query. If a high volume of people immediately bounce from your site because they can’t use it and choose a different search result, your rankings will suffer.
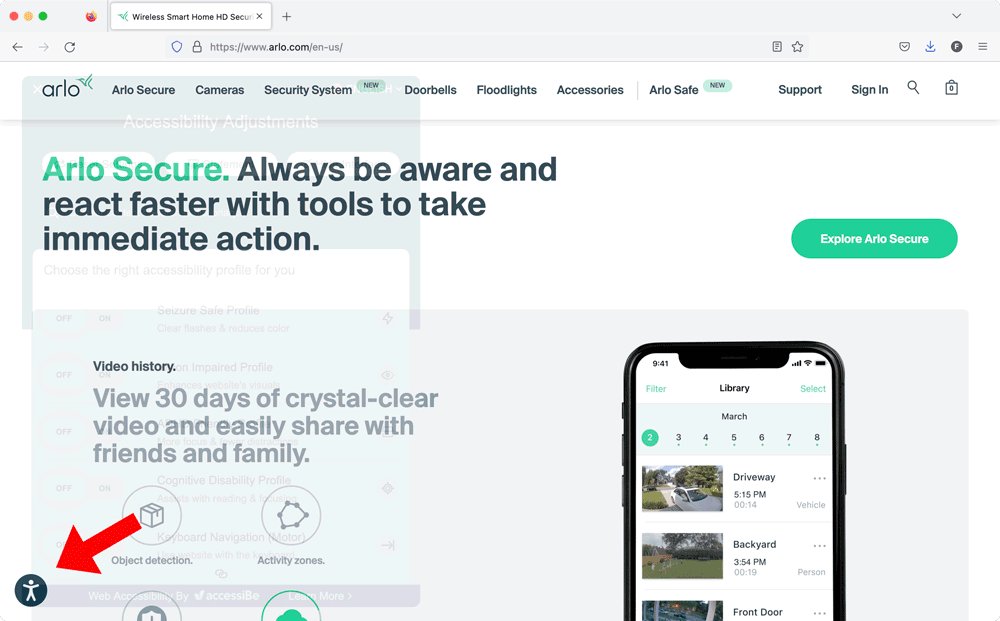
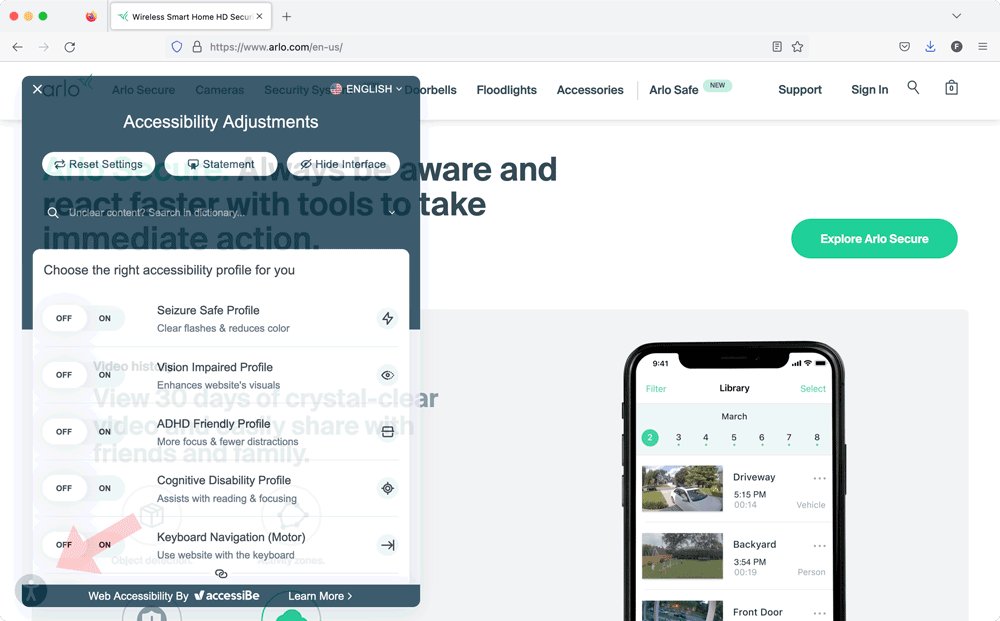
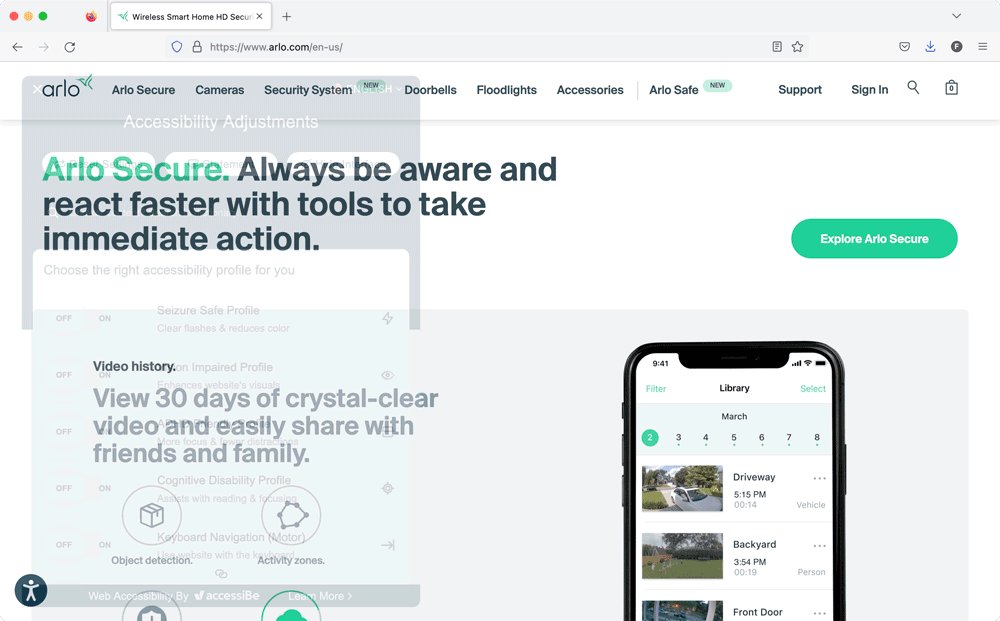
Accessibility overlays: stay away!
A word of warning before you go:
I see you, ready to get going on your quest to improve accessibility and make the world wide web a better place! But before you head off there is one trap I want to help you avoid, and that’s: accessibility overlays.
An accessibility overlay is a service or plugin that can be added to a website. It claims you can just plug it into your website and resolve issues through different “accessibility options” and quickly improve your website. There are hundreds of these type of services making these false claims.
These overlays do more harm than good. They often just add additional barriers for users relying on screen readers and other adaptive devices. Please, don’t fall for the accessibility overlay trap!
If you’re looking for more on the topic of why accessibility overlays are a poor approach, here are some resources:
Unfortunately there is no “quick fix” like these plugins claim to offer. The real work of accessibility takes time and thoughtful consideration.
The needs of each audience and website are unique. It’s important to avoid these services that offer “catch-all” accessibility solutions – there isn’t a perfect solution for many accessibility issues; it’s about finding the most robust solution for your audience.
At Forge and Smith, accessibility has been an integrated part of our work for years – but we know that we’re only at the beginning of our journey when it comes to our own methods. We have design practices and code bases embedded into our processes as a foundation to work from as we build on our accessibility work.
Accessibility Audits
Where the accessibility overlays described above claim to resolve issues – these audit tools check against many of the globally accepted guidelines and flag them to be resolved by a human. Fixing the issue usually requires examining the design and the page elements in question (or the code itself).
An automated audit is a great place to start to see how your website is performing for general accessibility. Some services include:
- WAVE – my favourite evaluation tool (and it’s free!)
- Siteimprove – a paid tool with more features, bells and whistles
- Colour Contrast Checker – a simple tool if you do want to confirm colour contrast guidelines
As I explained in the previous section, sometimes even these guidelines and audit tools can steer you in the wrong direction. Hence the need for experienced web designers and developers to do the work and make the important decisions, as opposed to plugins.
Wrapping up
The work of accessibility starts with a shift in perspective. We need to move away from the all-too-common and harmful idea that accessibility is an “addition” to a website, or that it can be left to the end of a project.
Accessibility can’t be an after-thought. It needs to be an integral part of all projects, from the very beginning to the very end (and onward into the future) – it’s important at every touch.
If you haven’t considered accessibility of your website, you’re already behind, but we can help! Our motto is “We’re fixing the Internet, one website at a time,” and accessibility is an embedded consideration as we continue on that path. Stay tuned for our further explorations and sharing of our learning in website accessibility.