This article was updated on May 7th, 2024.
If you’ve put the time and effort into a business blog, you want your posts to get found! And the best way to make it happen is by creating an organizational system using categories and tags.
I promise, it’s more fun than it sounds.
Once you’ve published 10 posts of any kind on your site – blogs, case studies, even products – you’ve pretty much got a little library under your supervision. The more content you publish, the more critical it becomes to keep it browsable and searchable, so your customers can quickly find the information they need.
By learning about WordPress categories and tags and implementing them on your site, you become your website’s librarian! History is filled with cool librarians, including Ben Franklin, Eratosthenes, Lewis Carroll, Jacob Grimm (of the Brothers Grimm), Nancy Pearl, and the scary lady haunting the New York Public Library in the Ghostbusters movie.
Get ready to master the superpowers behind these two components of your WordPress site: better user experience, stronger SEO, and happier customers.
Post Contents
Categories and tags are taxonomies – a means to classify content in the same way a scientist would classify plants or bugs.
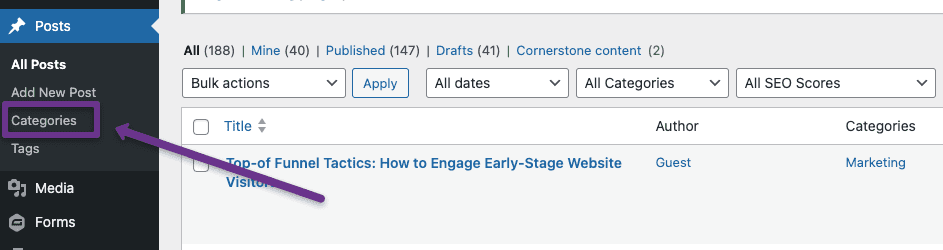
They come built into every WordPress website accompanying posts, needing no extra effort on your part to get started. You can spot them in the left menu on your dashboard:

There won’t be any categories until you set some up, whereas tags can be added to a post at any time, using any words you want. (But please don’t actually tag any and every word you think of – WordPress tags aren’t related to hashtags, they’re not a place to get clever.) Read through the tags section of this post to find out how tags can become harmful to your site!
Categories are broad umbrella terms meant to serve your site’s information hierarchy, while tags are a way to micro-index content for discoverability.
Let’s start with categories.
These are the backbone of your content. Their names should be clear and obvious, so they can quickly guide a person to find content that falls under one of your company’s primary topics.
Think about your public library. There are sections for cooking, DIY home improvements, gardening, and travel. These are categories. The Forge blog has six categories that cover the topics we write about.
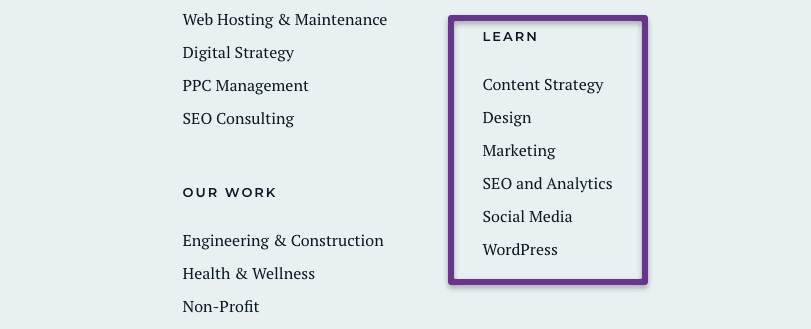
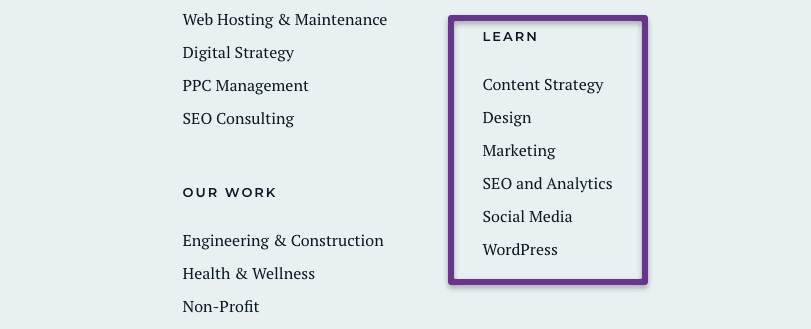
Categories could be featured in your main menus to help people easily access popular groups of content, depending on the type of website you have. We include our blog categories in our footer menu:


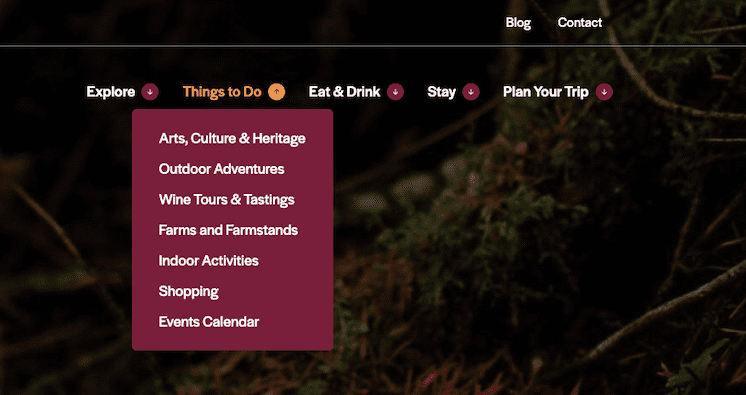
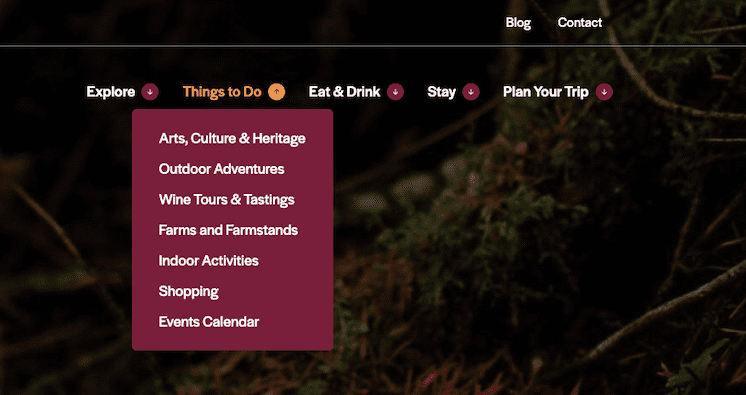
As mentioned, you can configure categories to help customers navigate within groups of content. The Tourism Cowichan website uses categories to help travellers explore things to do by category:


You can also set up subcategories. At your library there’s a section for travel, and within that area you can find books on travel to Canada, and furthermore travel to different Canadian provinces and cities.
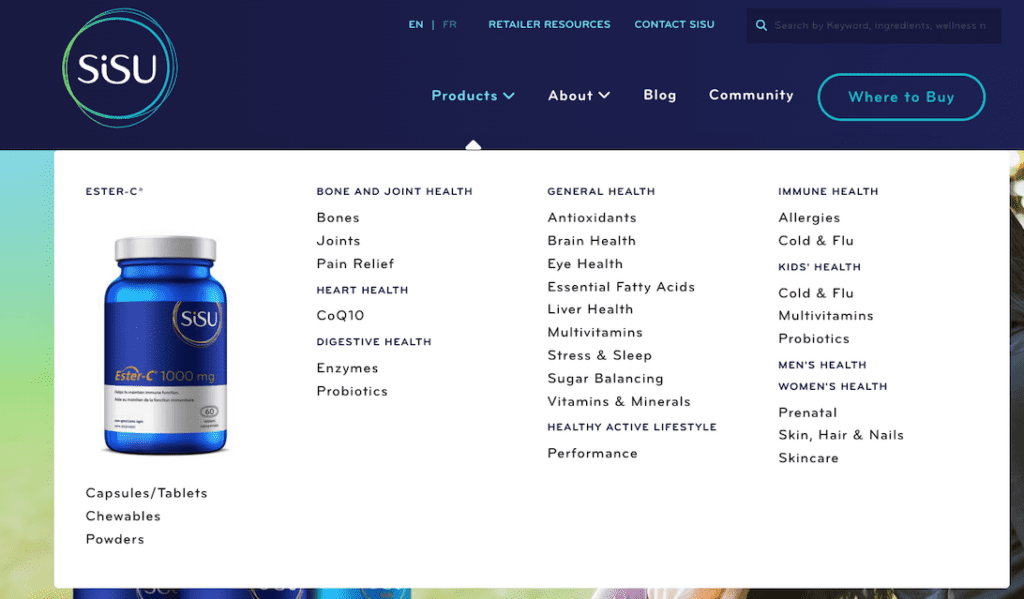
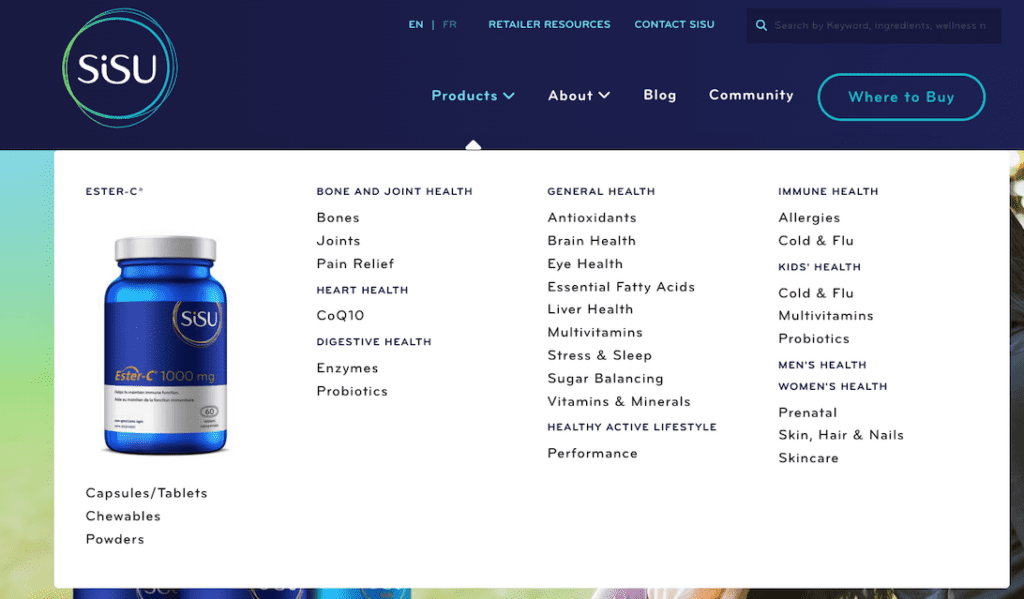
The Sisu website effectively uses subcategories in the same way – you can see product categories and subcategories within their menu to more quickly browse their offering.


Subcategories are great for websites with a huge volume of content like products or resources.
Tags can help your customers discover more content related to whatever they are viewing. To do that, you have to leave them visible on your posts or at least have a tag search menu.
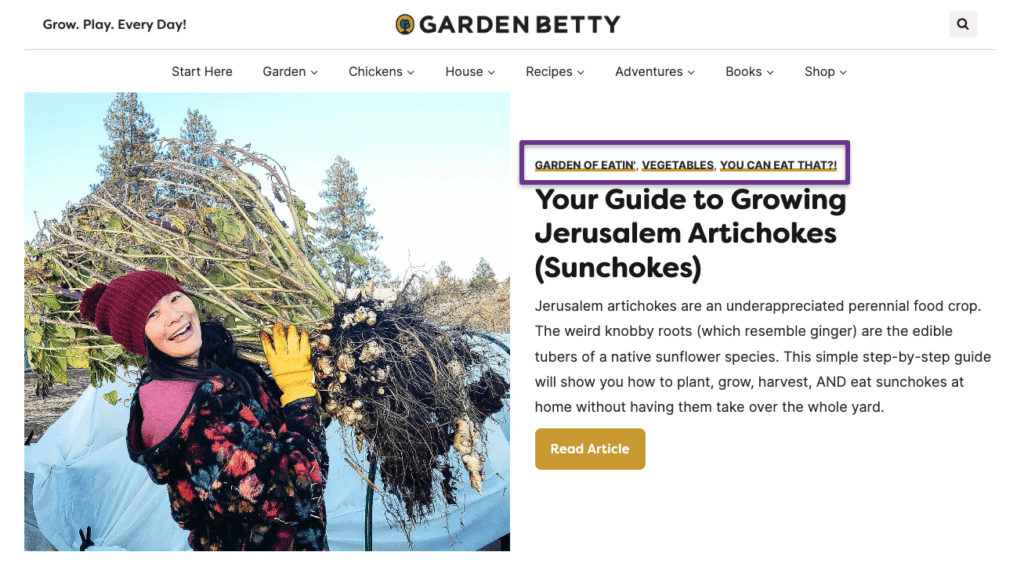
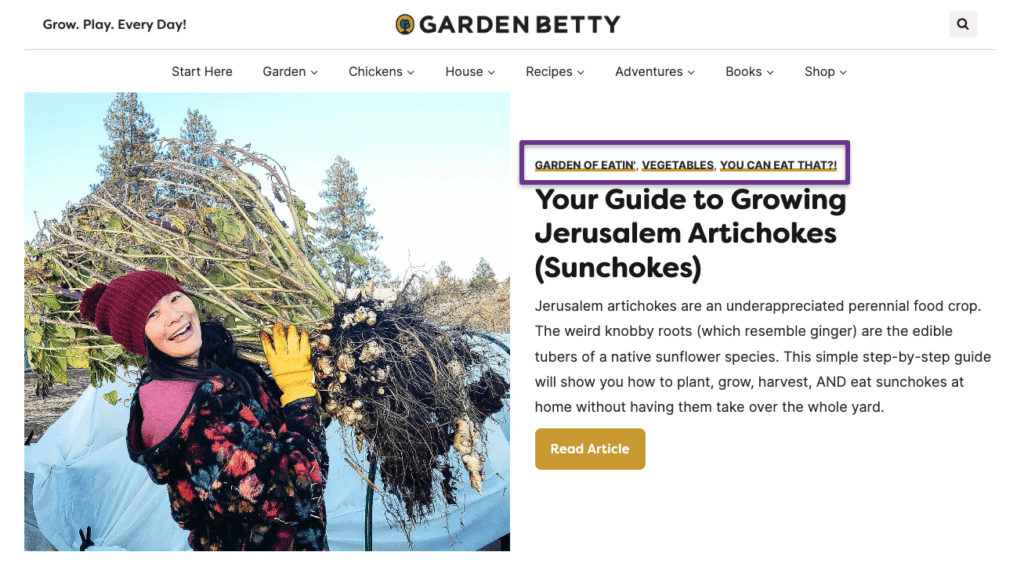
Most business websites hide their tags, to reduce clutter on the page. But if the primary focus of your website is your blog or projects library, you might leave tags visible like this:


In this case, tags are used in place of subcategories to isolate niche topics. A visitor reading a post from the Vegetables category could see the ‘You Can Eat That?!’ tag, then click on it to view other posts with that tag. This is a better experience than viewing all of the content in the Vegetables category and hoping to find mention of surprising vegetables you can forage and eat, if that’s what you’re into.
A post does have to be officially tagged with ‘You Can Eat That?!’ for that to work. It’s not the same as site search, which would search for all posts that match the keywords you enter.
We’ll talk about how to configure categories and tags at the end of this article!
The answer is both yes and no.
WordPress requires at least one category, and so if you don’t create your own the default will be ‘uncategorized’. All of your posts will then show up on the same page, from newest to oldest.
Now imagine if your public library was set up the same way – if year after year, they just added new books to shelves in the order they arrived in the building. Part of me died inside just writing that.
What that means for your website is that most people viewing your blog or case studies will only be presented with the latest posts, and usually either read the first one or feel like it takes too much effort to find anything and leave.
If you’re regularly publishing awesome content (which you should be), those posts from a few months ago are still valuable!
So MY answer is this: ‘uncategorized’ is useless, and I am ordering you to create unique categories.
Tags, on the other hand, are not required and can be skipped without hurting the user experience or SEO. End of story.
I’m so glad you asked, because it means you care about your customers and about staying competitive!
Categories and tags both improve the user experience in their own ways. It’s never actually categories vs. tags, it’s really about deciding how to effectively use one or both for a more usable website.
There are two main ways that categories can influence your search presence, either positively or negatively.
- Through the user experience: Categories contribute to helping search engines understand the hierarchy of your website. More importantly, they help humans! Creating an organizational system that’s searchable will keep people on your site longer, looking at more content. Those signals relay good quality to search engines.
- Through the content on the landing page: If someone narrows your content by category, you have the opportunity to create a unique experience on that landing page, above the posts. This could include optimized copy and images.
Categories should be limited to only the most useful and obvious umbrella terms, otherwise they become more of a barrier than a helpful tool for the reader.
A famous study found that too many choices can paralyze our brains and cause us to pick nothing – you definitely don’t want to trigger that experience on your site! A massive drop-down menu is off-putting, especially on mobile devices.
If you stick to a shortlist of carefully chosen categories that match your target keywords, you’ll be fine. Tags, on the other hand, can quickly get out of control and mess up your site.
- Creating tags with the same names as categories – this can confuse search engines, negatively impacting your SEO.
- Thin content – If you create dozens or even hundreds of unique tags by adding fresh words to every post, you’ve got a problem. WordPress automatically creates an archive page for every tag that most businesses don’t know how to block from crawling and indexing, which means that every single tag on your site has its own landing page. If you only used that tag once, the landing page will have almost nothing on it. This is considered thin content, which Google views like corn syrup – it says your site is low quality.
- Wasted crawl budget – All those thin tag pages also become part of your site’s structure, creating a bloated number of pages. Search engines only allow so much time and effort to crawl and index each site per visit, so Google’s bot could waste time looking at your tag pages and ignore your real content.
- Duplicate content – If multiple tag landing pages only show one post, and it’s the same one (because you added 10 tags to that post), guess what? Those pages are now exactly the same, and that’s could be considered duplicate content, aka another SEO no-no.
If you’re wondering why anyone would use tags, given all those ominious SEO warnings I just listed, remember that they’re an excellent navigational tool for sites that rely heavily on blog content. And if used judiciously, they can have the same positive effect on your SEO as categories.
Bonus Tag Tip!
One way to shield your site from negative effects of tags is to noindex them. Noindexing is the practice of adding a line of HTML, usually via a WordPress plugin, that tells search engines not to index that content – the page won’t show in search results.
Noindexing tags also helps prevent keyword cannibalization from having tags and categories with the same names. If you use the Yoast SEO plugin for optimization, you can control whether or not tags appear in search results right from the Yoast settings. But it’s a good idea to work with an SEO professional before making the “to noindex, or not to noindex” decision for your business site – and to make sure it’s implemented correctly.
Now that you know why it’s important to only create useful categories and tags, it’s time to set them up. Categories take a few more clicks to configure, but are still extremely easy to set up.
You don’t even have to configure tags, you just add them!
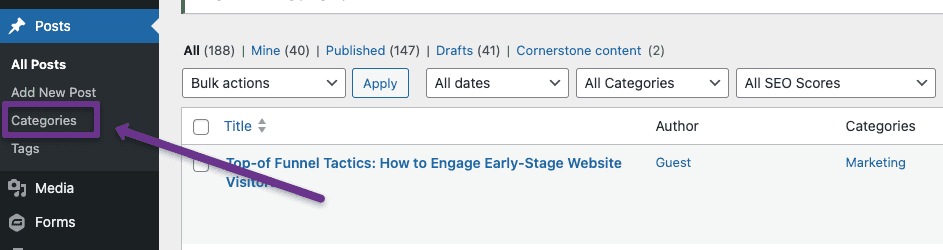
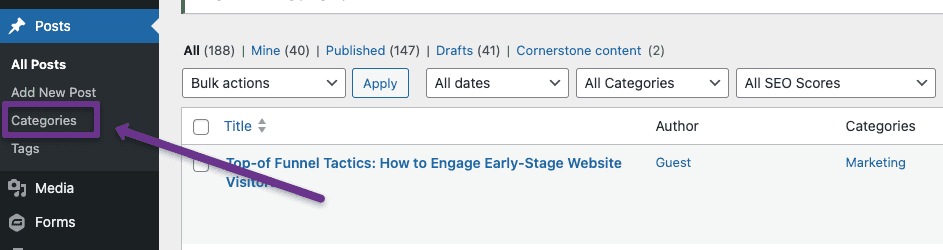
Once you’ve done your homework and picked your winning categories, there are two quick ways to create them. The first is from the left menu on your WordPress dashboard. Hover over ‘posts’, and click ‘categories’.


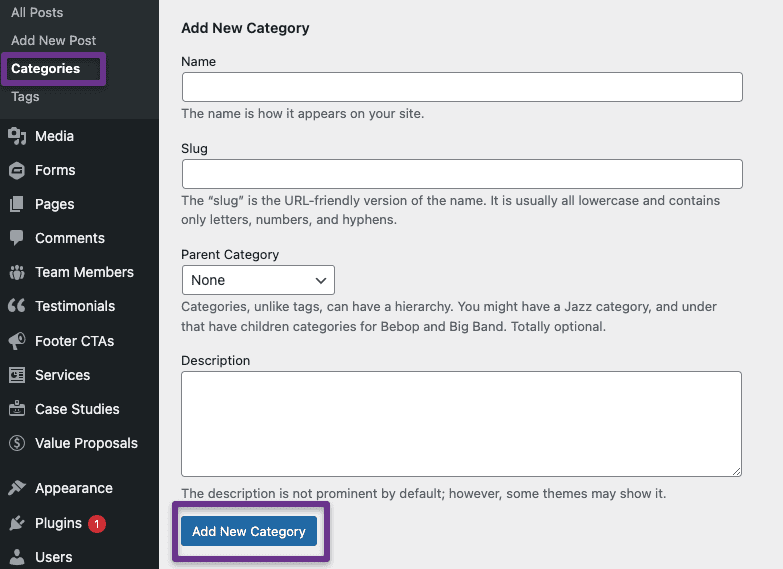
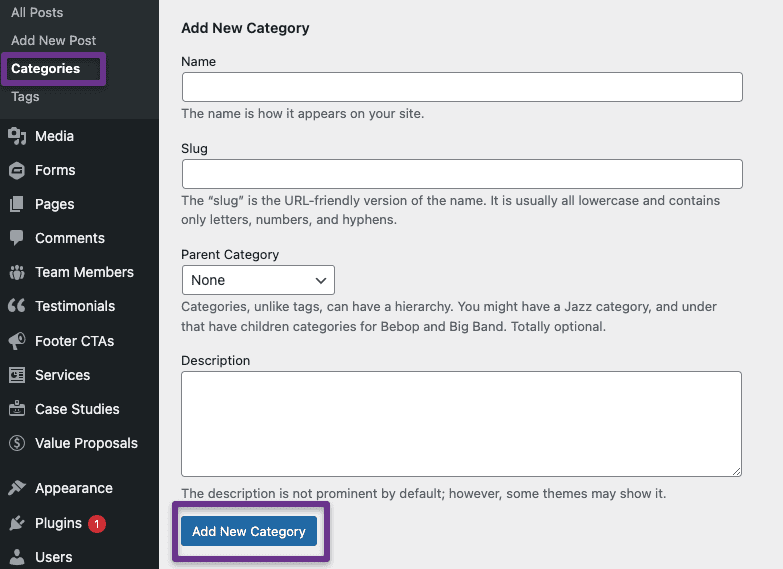
From there, you’ll be taken to a straightforward dashboard where you can create your categories by typing your chosen name and slug.


The slug is what goes at the end of your URL. For example, forgeandsmith.com/category/design/ is the URL for our design blog category, and /design/ is the slug. Hyphens need to be placed between separate words, but WordPress will do this for you. You can always edit it if you don’t like the slug it automatically creates.
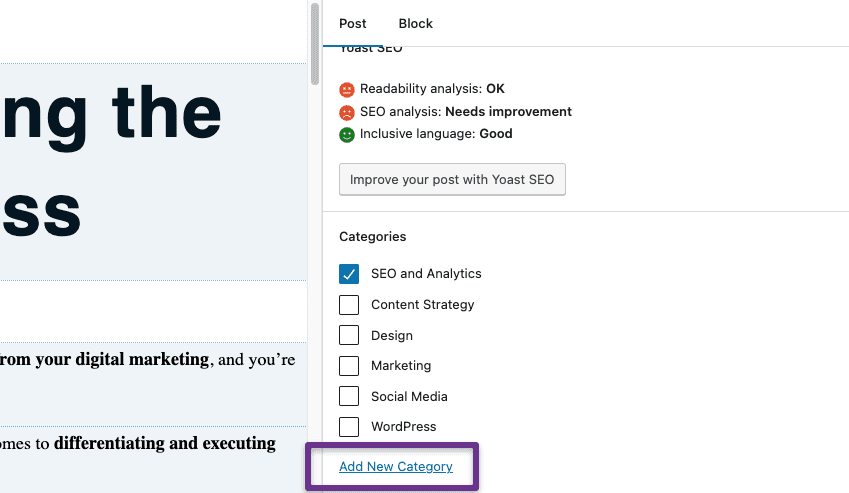
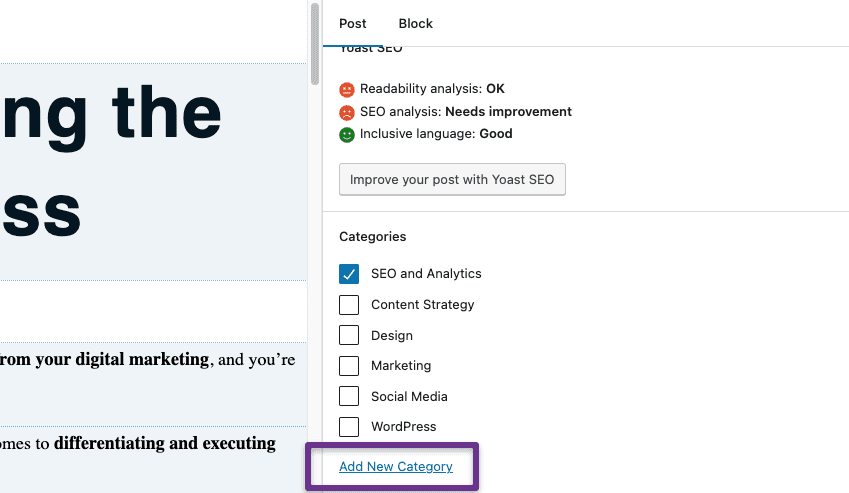
The other way to create a category is from within a post you’re writing.
You will see a box to the right of the content editor where you can add existing categories. At the bottom, click the ‘Add New Category‘ link to visit the same dashboard as above.


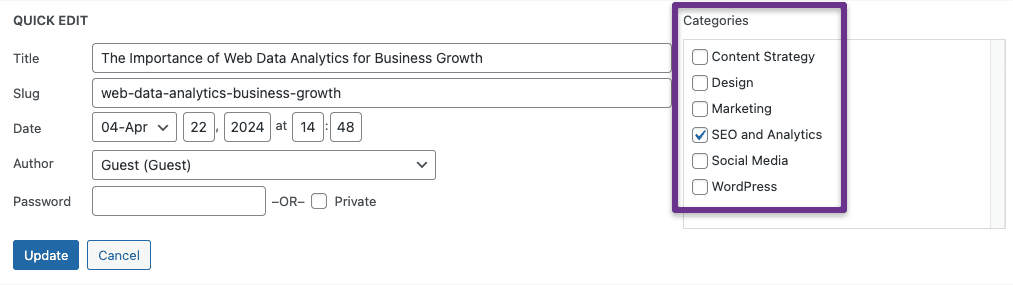
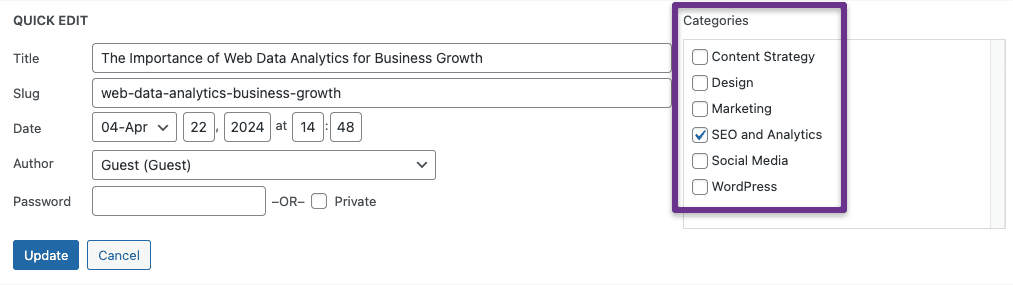
Once you have your new categories set up, adding them is as easy as ticking the boxes above. You can also add categories to any post through the quick edit function in the posts dashboard view:


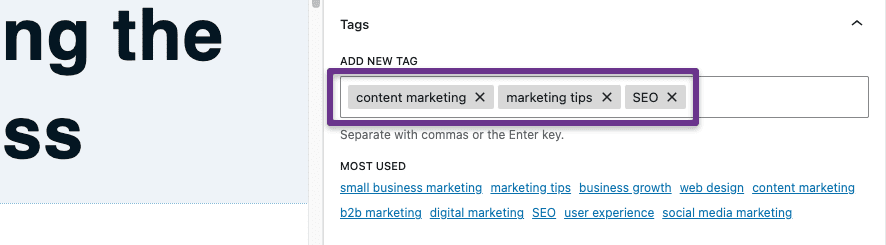
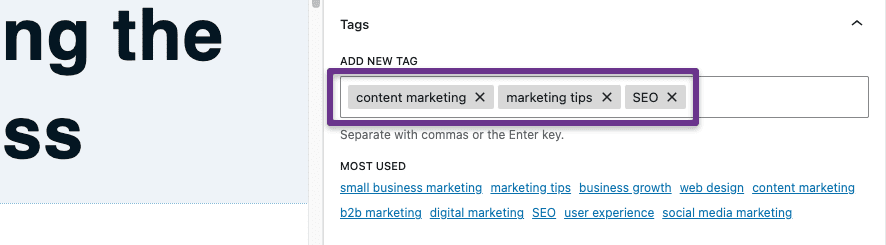
Technically you can add tags in all the same ways as categories, as you just read above. Pick the method that’s best for you – I prefer to add them within the post while writing it, and not from the dashboard later on. WordPress will also suggest tags you’ve recently used, which is helpful (but can also lead to forgetting about less popular tags you’ve created – I recommend keeping a spreadsheet and using that to choose your tags each time!).


Note that as it says in the line below the tag field, you need to separate your tags with commas. Once you’ve typed the word or words that you want to use as your tags, click “add” and you’re all set!
I hope you’re now feeling confident in all things categories and tags, and ready to become the boss librarian of your content library! When in doubt, there are plenty of free online resources that can help.