What’s just as frustrating as a slow Internet connection?
A website that’s slow to load.
We live in an era of instant gratification where a one-second delay in loading time can cost you page views, a decrease in customer satisfaction, and a loss in conversions.
The importance of a fast-loading website is clear. But the question is, how do you speed up your website?
The answer is simple: make fewer HTTP requests.
Understanding HTTP
“HTTP” is short for Hypertext Transfer Protocol. HTTP is, in the simplest terms, a prescribed order that transfers information across a network. The majority of the data on the Internet travels by using the Hypertext Transfer Protocol.
The two types of HTTP messages are requests and responses.
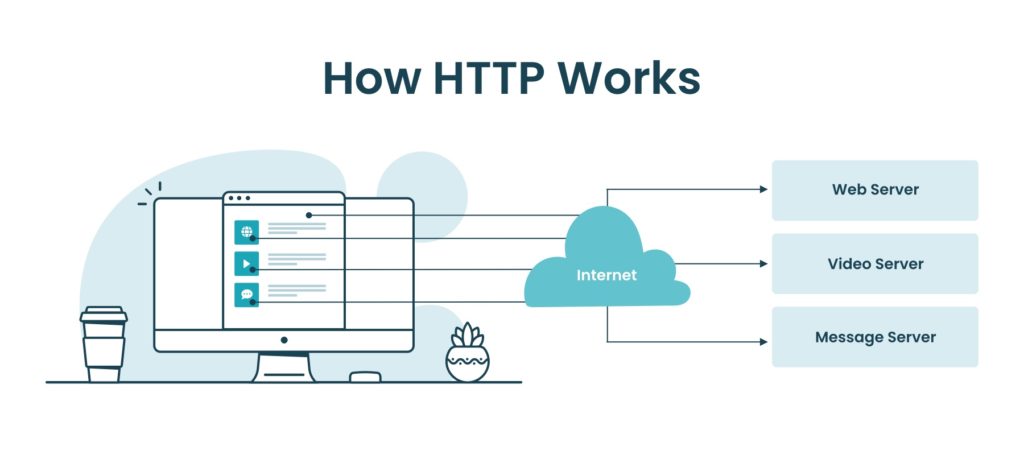
How HTTP Works
Let’s start with HTTP requests.
As an Internet user, your browser generates HTTP requests every time you interact with a website and its functionality. As you scroll or click to engage with a specific function, such as a banner image or video, your browser generates a series of requests to the website’s host. It’s asking for access to the relevant information, so you can see and use each part of the site.
In short, the goal of the request is to gain access to a specific resource.
An HTTP response is the answer to the question posed by the request. It may be useful to think of HTTP as the helpful, universal language that’s understood by both the request and the response – ie. both the subject asking the question and the subject giving the answer.
A secured HTTP is called HTTPS, as the term ‘secure’ gets added to the end to specify that the requests and responses are encrypted.
This type of communication protocol is typically protected by Transport Layer Security (TLS) – formerly known as Secure Sockets Layer (SSL). Hence, this protocol is sometimes referred to as ‘HTTPS over TLS’.
The Impact of HTTP Requests on UX
The HTTP and the speed of a webpage are closely connected.
As we all know, page speed has a monumental impact on a user’s experience (UX). The slower a page is, the more likely you are to become frustrated. This frustration quickly leads to giving up on engaging with the content on the page altogether. In fact, page speed is such an important aspect of a site that Google has included it as a ranking factor.
When you investigate the relationship between page speed and UX, the overarching trend indicates that slower pages get visited for shorter amounts of time – and have significantly higher user bounce rates. A bounce rate refers to the number of users that leave a site after visiting only one page.
Here are the important facts to note about HTTP and UX:
- The bounce rate of a page can jump from 9% to 38% if the load time increases from 2 to 5 seconds (HubSpot)
- The average HTTP request time is between 0.5 and 1-2 seconds
- User experience decreases exponentially with an increase in request time
Google’s last several algorithm updates have put more and more weight on UX factors when it comes to ranking websites. That’s why it’s so important to strive for a rapid HTTP request time.
How to Analyze Your Site’s HTTP Requests
Most Internet users are completely unaware of the numerous processes that unfold in response to every click of the mouse or tap of the screen. But if you’re a website owner or are working in digital marketing, it’s important to have at least a basic understanding of how these processes work and how they impact your customers.
A great website should drive business growth and stimulate user interactions, encouraging people to return again and again. A poorly designed or lazily managed site is detrimental to this goal, and that includes slow-loading websites.
HTTP request metrics communicate, in precise terms, the potential level of engagement of your audience. This allows you to quantify your general customer satisfaction.
If this is your first time checking up on the state of your website, you will likely want to generate a detailed report. There are several tools that can help you do this. And depending on the service you choose, you may even receive a diagnosis that outlines a recommended process that will improve the efficacy of your site.
Tools to Analyze Site Speed
GTMetrix is Forge and Smith’s top choice for accurately testing page speed and performance. This free tool is Canadian, and it generates a score per page that rates your visitors’ page load experience, providing recommendations for fixes if they’re needed.
Google Chrome’s Network panel can provide you with the exact numbers needed to analyze the state of your site’s HTTP requests. Once you have this information, you should focus on obtaining the request length as well as the number of requests.
Google also has PageSpeed Insights that measure a page’s performance on desktop and mobile. Scores between 0 and 100 points are awarded, making it easier to see what’s slowing down your site on a page by page basis.
How to Reduce HTTP Requests
Your website is built using code. You might not think that something like code could become bulky, but it’s actually one of the key areas that can get bloated. Code or website bloat slows down your site, so you need to keep tabs on your backend to ensure that your site’s undesirable or obsolete pages don’t hurt your load times.
Combine CSS
For every CSS (Cascading Style Sheets) file in your website’s code, an HTTP request is involved. Combining multiple CSS files can reduce requests, which optimizes your site’s loading time.
Not all CSS files can get combined, so it’s worth enlisting the help of a professional developer to perform this task.
Reduce Plugins
Another effective strategy for reducing HTTP requests is to reduce non-vital plugins and, if a plugin is necessary, ensure that it’s streamlined.
There are programs that you can use to streamline essential plugins, such as social media links that serve to reinvigorate user engagement. TrustPulse, SocialLocker, WP Forms Lite, and Smush are just a few of the plugins that can help you to reduce clutter for social media, database management and more. If you work with a developer or agency, it’s best to get them to review and remove plugins for you.
Minimize Third-Party Requests
You may also choose to minimize third-party requests. If the third party has a slow request and response time, then it delays things on your end. You could have the fastest HTTP speed in the world, but it could still get delayed by a third party. This reflects poorly on your site and undermines the user experience.
In this context, third party refers to the scripts that you’re running or have embedded in your site that belongs to an external vendor. They can be anything from a social media feed to a chat widget or web analytics tool such as Google Analytics.
Third-party requests are triggered by external scripts that you may have embedded directly into your website to add functionality. They’re not created by you, and you don’t have any control over them. However, you can minimize their impact in many ways, from self-hosting third-party JavaScript files to removing them altogether.
Further Tips to Improve Site Speed
There are several strategies that you can employ to optimize the loading time of your website, beyond reducing HTTP requests.
- Declutter and compress existing media from your WordPress library. If there are big files that are not frequently accessed, remove them.
- If you have larger files that you need to keep, compress them using a WordPress compression plugin like Smush or Imagify.
- Optimize your images. This is especially important if your site is a media showcase, such as an online portfolio or a business site that houses lots of photo-rich projects or case studies.
- Clean up your database by deleting all old WordPress plugins, post revisions, unused pages, tables, spam comments, and any other information in the databases that is no longer in use or unnecessary.
- Look at your website’s hosting, and if it’s not already hosted on a dedicated, high-performance server, consider changing hosts.
- Update your CMS. Depending on the platform or coding language you use, ensure you’re running the latest version of your site (e.g WordPress).
- Streamline your HTML code, and remove any unimportant JavaScript or CSS files (as with plugins, you’ll likely want a developer’s support in this area)
- Use a Content Delivery Network. A CDN allows you to distribute your site load to multiple different hosting servers. In the event of a crash or a delay, your site doesn’t rely on a single server to load.
- Reduce redirects. Multiple redirects of your URLs slow a website down as they’re stored in the database. Regularly clean up your redirects as part of your database cleanup.
- Host hefty videos externally by publishing them on YouTube and embedding the video link in your site.
The faster your website, the better your engagement rate – and the longer users will stay on your site and potentially convert.
There’s a need for speed online and when it comes to page load times, every second counts. It’s a no brainer.