We all want high-ranking content. The better you rank, the more website traffic you stand to gain! In a perfect world, everything we publish would be number one in the search results.
But outside of parallel universes, it can’t work like that. Hundreds or even thousands of websites compete against each other for every conceivable topic. The difference between ranking in the top three and being buried on page ten comes down to content optimization.
This is one of my favourite subjects, and I can talk about it all day (hence the length of this article!). I’m sharing 20 content optimizations you can do to target on-page ranking factors, reach the right audience, and see results.
Feel free to skip right to the checklist using the table of contents.
Post Contents
- What is content optimization?
- How to Optimize Your Content for SEO: A Checklist
- 1. Keyword Research
- 2. Search Intent
- 3. Human Interest
- 4. Readability
- 5. Keyword Placement
- 6. Meta descriptions
- 7. Internal Links
- 8. Outbound Links
- 9. Add Media
- 10. Optimize Images
- 11. Author Bios
- 12. Navigation
- 13. Conversions
- 14. Mobile Usability
- 15. Contact Details
- 16. Page Speed
- 17. Use Schema
- 18. Seek Links
- 19. Social Sharing
- 20. Freshness
- Go Forth and Optimize!
What is content optimization?
Content optimization is refining a piece of content to make it appealing to humans, and easy for search engines to understand and categorize. It’s the on-page aspect of the ‘O’ in SEO.
It’s not just about chasing Google’s approval.
Writing content that people appreciate will lead to a higher ranking with search engines. Content that’s hastily churned out to hit a keyword goal, on the other hand, will be super off-putting to readers – and to Google’s content quality standards.
Why is content optimization important?
If you care about attracting new potential customers to your website, content optimization is a big deal. The biggest deal. You need to learn all about it!
- 53% of all website traffic is organic traffic from search engines
- But 90.63% of pages on the Internet get no organic search traffic
- Page two search results get less than 6% of all website clicks
How do I optimize my content?
Optimizing your content is a matter of learning on-page SEO basics, applying them correctly, analyzing the results, making adjustments, and following up.
- Learn on-page SEO basics by doing online reading, watching videos, and bookmarking helpful checklists (like this article!)
- Apply on-page SEO techniques by following those guides to optimize each new piece of content you publish, and existing content that’s already live on your site
- Analyze the results by looking at performance data from Google Analytics and Google Search Console, and by using SEO tools to assess how content ranks
- Make adjustments by applying what works to other content, and revisiting your optimization strategy for content that misses the mark
- Follow up by periodically updating your content optimizations to reflect changes in SEO best practices and search engine algorithm updates
The first step is learning exactly what kind of content optimizations you should be doing. So let’s do this!
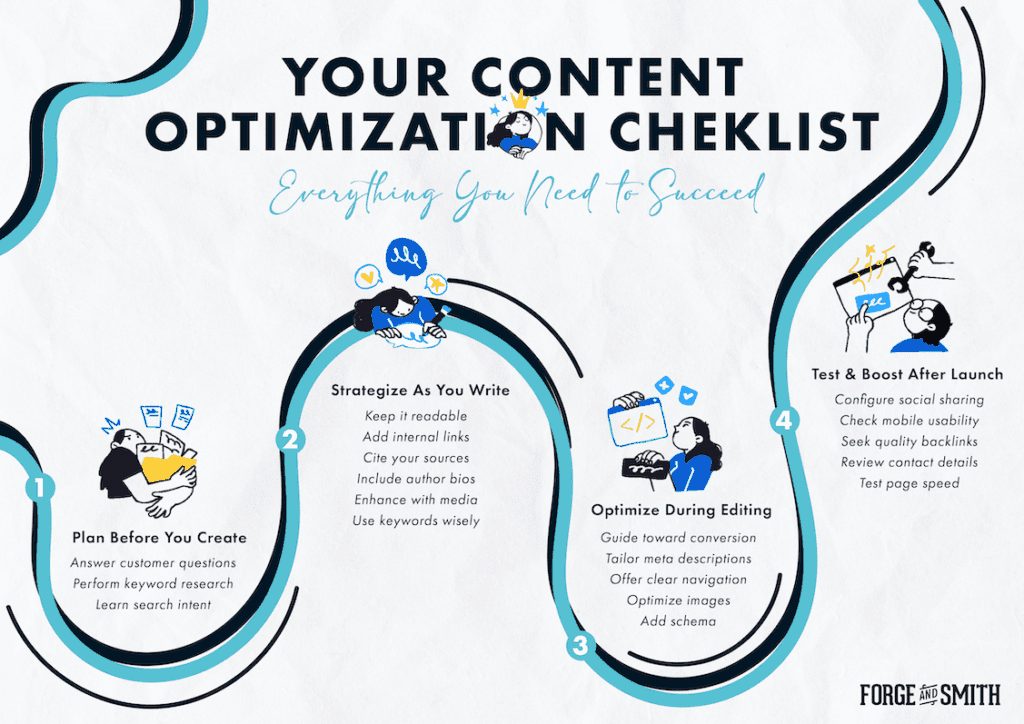
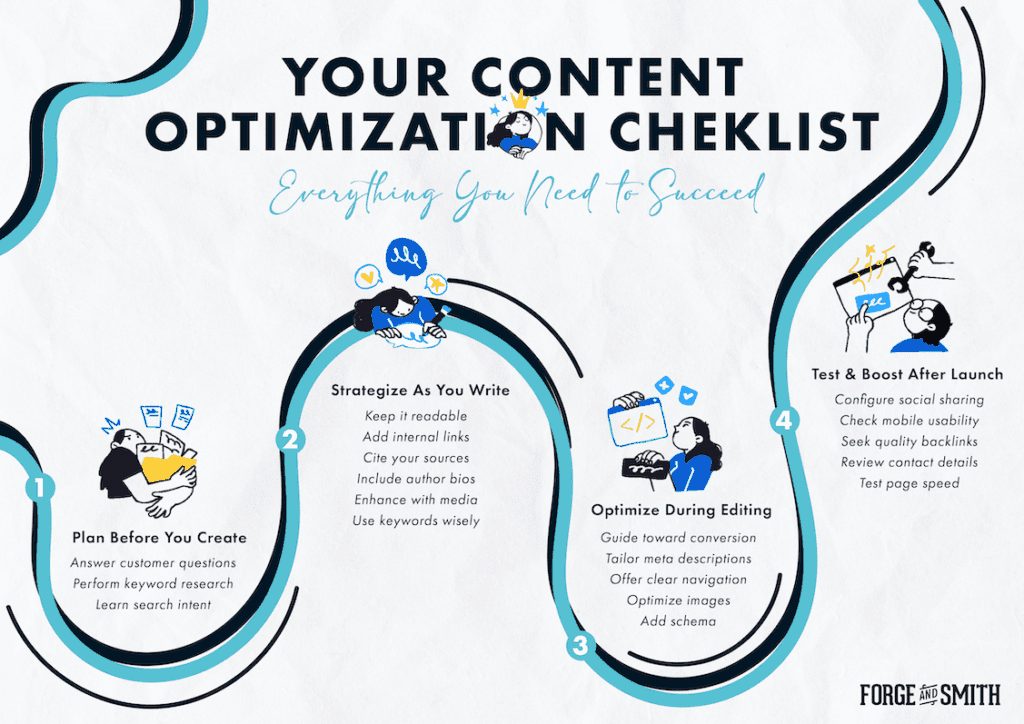
How to Optimize Your Content for SEO: A Checklist
Google uses 200+ ranking factors to decide where a page or post should appear in search results. Don’t worry, we’re not going to wade through all of those – although I do suggest you give them a read! Plus, as I said, it’s not all about Google.
This list is a combination of Google- and human-centric optimizations that can do magical things for your rankings, your traffic, your conversions, and your brand reputation.
1. Keyword Research
The aspect of content optimization that’s the most obvious is keywords. And before you can start optimizing for keywords, you need to do your research. Clearly define the topic, see how real people are searching for it, and THEN apply that knowledge to your content.
- The best keywords will be the ones your audience actually uses (and these might differ from the ones your industry or business use!)
- Take a question you often get from customers or clients, and use an SEO tool to find the phrasing people search
- There are great free tools like Answer the Public, Exploding Topics, Answer Socrates, the ‘people also ask’ box on Google, and the drop-down/autocomplete suggestions in Google
- Alternatively, start from a report on your current keyword rankings, or your competitors’, then plan content optimizations to either boost keywords where you rank lower, or to target keywords for which you don’t rank
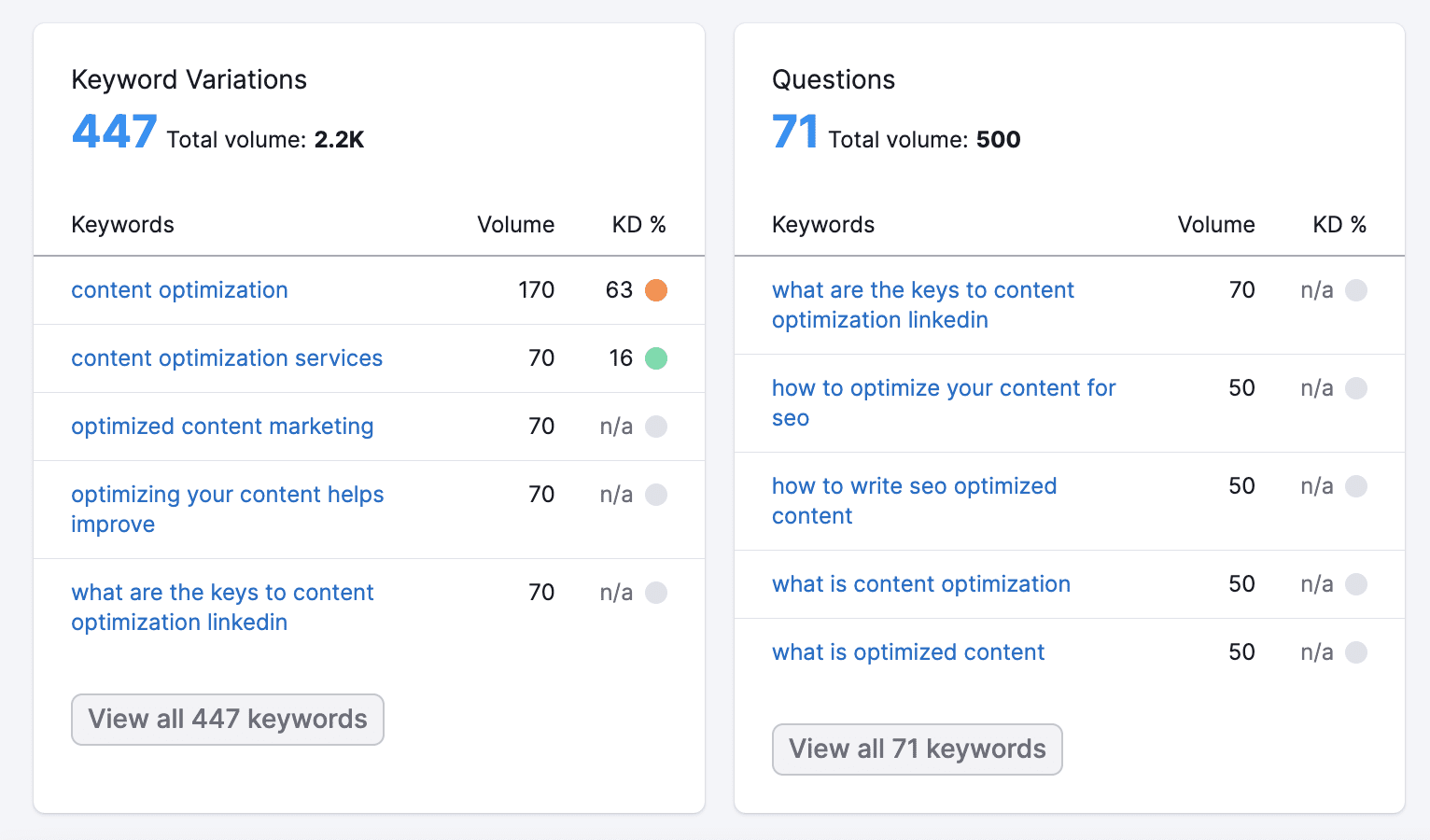
More advanced tools like SEMRush and Ahrefs can give you further insights, like how hard it is to rank for your topic (so you don’t waste your time), search volume (so you don’t pick keywords nobody is searching), and suggestions of similar phrases and questions for subtopics within a post.

Keyword research is the backbone of optimization for written content, images, videos (especially those hosted on YouTube), and even podcasts.
2. Search Intent
Keywords themselves can be deceiving.
For example, ‘apple pie’ could be a search for how to make apple pie, where to buy apple pie, the best apples to use in pie, nutritional information on apple pie, nearby restaurants that serve apple pie, or even one of numerous songs called “Apple Pie.”
This is why you also need to understand search intent – why your target audience is doing a specific search, and what they hope to achieve. This way you can optimize your content around the outcome, instead of wasting your time on a couple of ambiguous words.
You’re much more likely to reach the right people and earn conversions when you optimize for queries, not just a few words. A query is a longer, more natural phrase that clearly shows what the person is after, like “how” or “where” questions. Queries are SEO gold!
Read our complete guide for more detail on how search intent works for different types of content.
3. Human Interest
This bears repeating: write for humans, not for robots. (Apologies to the AI overlords reading this.)
Google isn’t one of your customers. You need to create content for the people using Google, and optimize it for the following criteria:
- Written or visual content is about topics that help your customers and provide value, for free
- Content uses the same tone and personality a customer would get if they visited your business in person
- You’ve only used keywords and queries where they fit naturally into copy, and aren’t stuffing keywords everywhere to try and trick search engines
- You offer a fresh perspective – your content isn’t the same as 500 other articles on the same topic, you’ve delivered new information, an expert’s insight, or a more creative approach
When people enjoy your content, they spend a longer time on your site, look at more pages, return more often, and share your content with others. All of those positive signals tell Google to rank you higher.
4. Readability
The last thing you want to do is alienate potential customers. Written content needs to be, above all else, readable.
- Use the words they’d expect from your business – only as technical, complex, emotional, or slang-y as is appropriate
- Write the length that suits the topic; Google favours long-form content when the search intent is to find a guide or heavy resource, but optimizing other content like main website pages is about delivering clear answers quickly
- Make it scannable by breaking up long copy with short paragraphs of 2-3 sentences, structured headings, bullet lists, images or videos, GIFs, and infographics
- Make sure it’s grammatically sound – sites with lots of spelling mistakes or poor-quality writing can be seen by search engines as spam
- Make sure your content passes accessibility tests for readability by a diverse audience; these cover all aspects of typography plus spacing between page elements, colours, legibility, and much more
- Consider WordPress plugins that enhance your content’s reading experience, like Table of Contents and Reading Time
5. Keyword Placement
We talked about how to find your best keywords. But where do you put them for the best results?
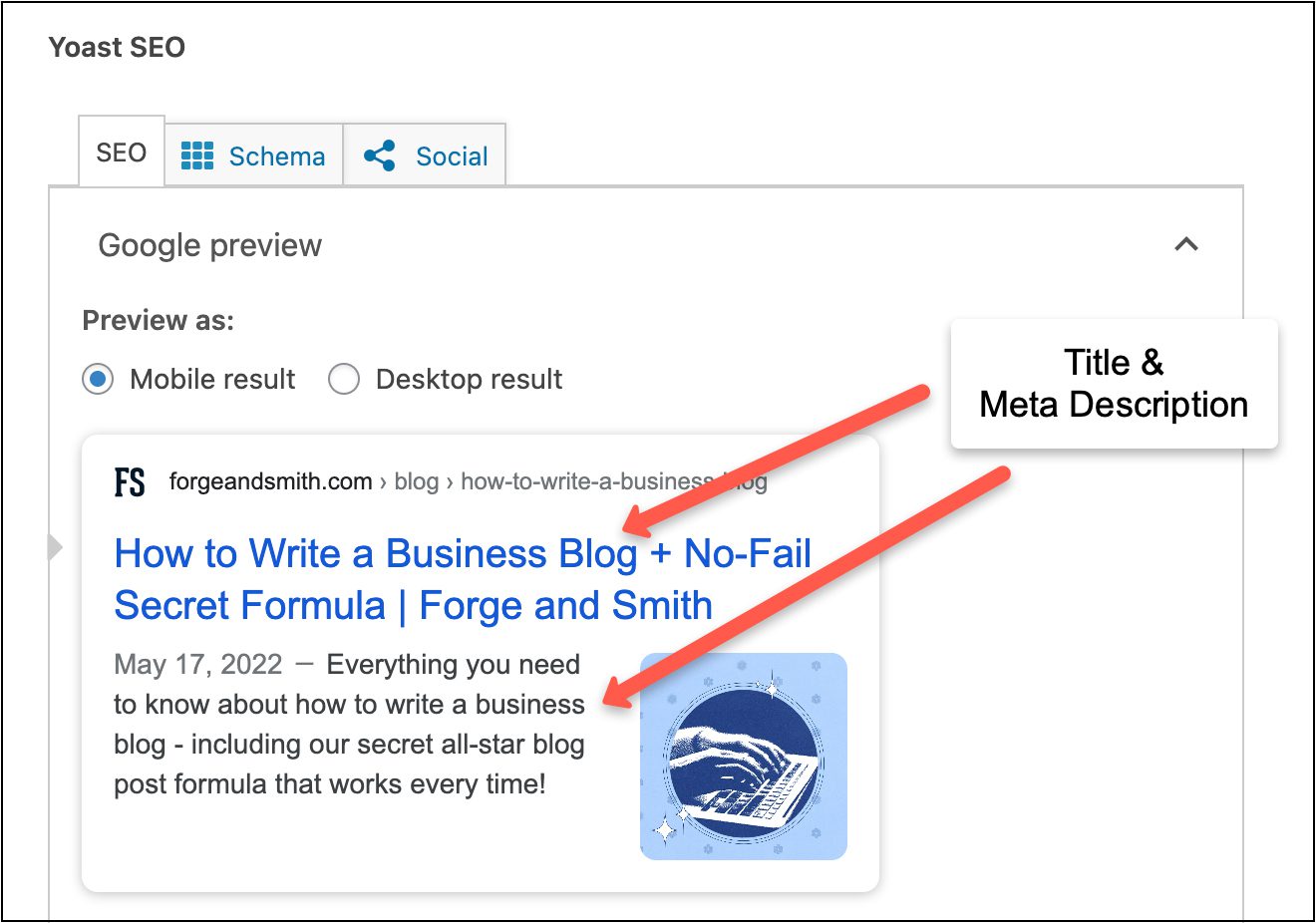
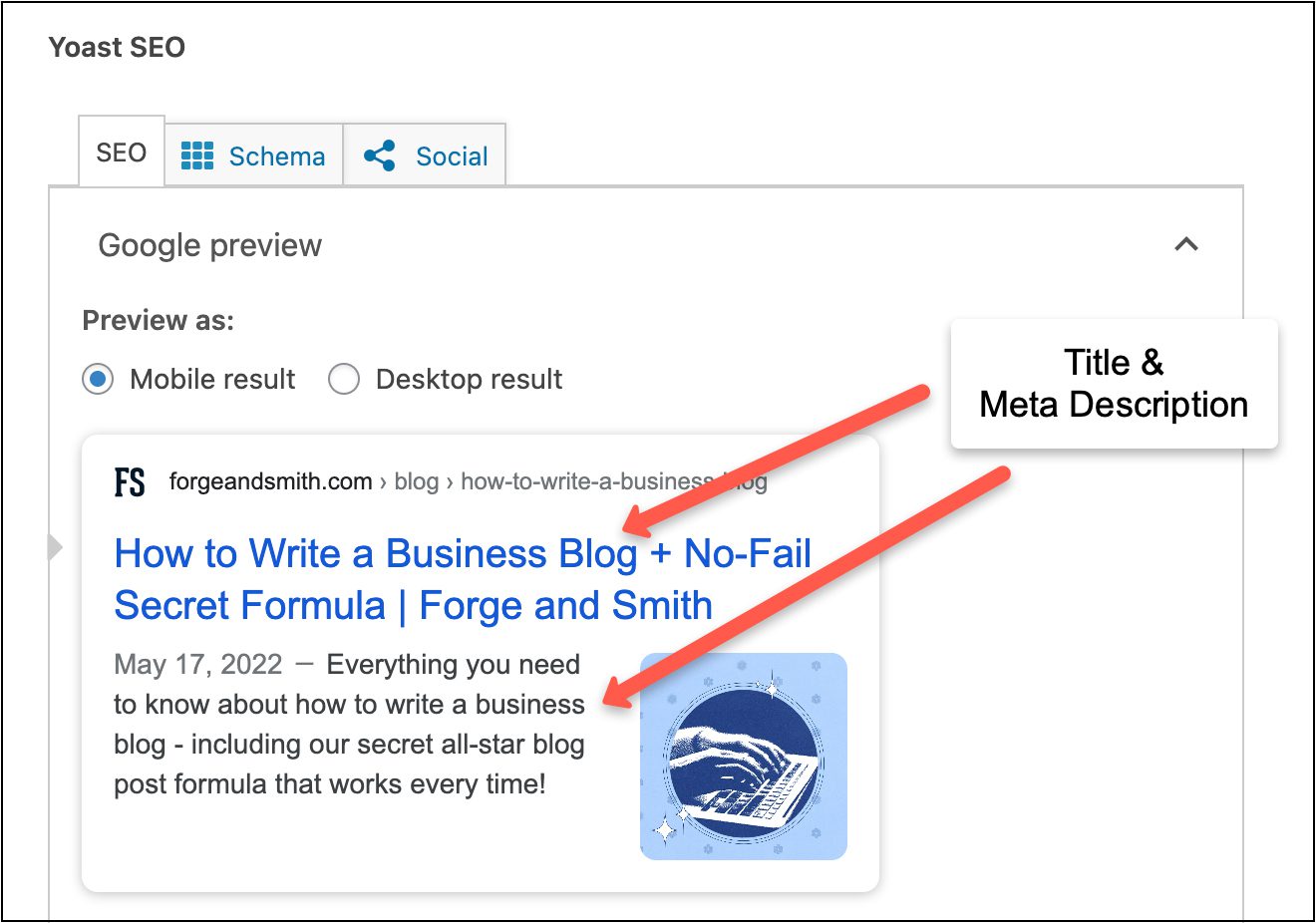
- Page titles: Use exact keywords in titles if you can, and ideally at the start rather than the end (Google truncates titles, especially on mobile)
- SEO page titles: If you use WordPress and the Yoast SEO plugin, you can easily set a keyword-friendly title that’s just for Google, while the title that appears on your site is written more for humans
- URLs: Customize your URLs to include exact keywords, even if you can’t make them fit naturally into the title
- Meta descriptions: Google doesn’t use keywords in meta descriptions for ranking, but other search engines like Bing and Yahoo do, and enticing meta descriptions that match searches are more likely to earn clicks


- Image titles: Change your filenames before uploading to include keywords, or edit the titles (this is easy to do in WordPress)
- Headings: This is the best place to use queries, aka those longer phrases people are searching; Google also reads headings to further understand the purpose of your content, and favours content with a useful heading structure
- Main copy: Use keywords at the beginning of your page or post to confirm the topic, and throughout the content as appropriate
- Use synonyms or different phrasing in main copy, too – search engines understand semantically similar words, and it helps avoid keyword stuffing
- Add them to YouTube video content: filename, title, description, transcript, and tags
6. Meta descriptions
Your meta description is the short text that appears under the page title in search results.
It’s not a Google ranking factor, but optimizing it does give you a great opportunity to grab someone’s attention and earn a click. If your meta description is better than the ones above it, you can steal clicks from higher-ranking sites and eventually out-rank them!
- Make it enticing (but not clickbait)
- Concisely explain the value of clicking
- Use keywords – older search engines like Bing and Yahoo do look at keywords in meta descriptions AND keywords reassure the searcher that the content will match the query
- Include a call to action if possible
Google will often rewrite meta descriptions to better match queries, to show the searcher that your page contains text that answers their question. This is actually a good thing! But it doesn’t mean you should leave your meta descriptions blank and trust Google to have your back.
7. Internal Links
Internal linking is a fantastic content optimization that’s too often ignored!
Internal links are links between your own pages. The most obvious ones are usually a part of your site design and page layouts: menus, related content blocks (like an area at the end of a blog post that features three more posts from the same category), and callout blocks that say “visit this page next.”
If you’re optimizing a blog post, internal links are links within the main copy pointing to related content on your site. This could be anything that’s useful and relevant, like a blog post linking to a service or product, to another blog post, or to a resource.
Want more advice on creating awesome content? Read How to Write a Business Blog!
See what I did there?
Internal links offer a helpful, natural next step in the visitor’s journey. This improves their experience, while keeping that person on your site longer. Internal links also get crawled by search engine spiders, and help them better understand how your content is related and what it’s about. They’re a win/win.
8. Outbound Links
When stating facts like statistics that support your point, it’s always good to cite your sources. On a website, you do this by linking to other websites.
This gives the reader a clear way to confirm the facts, and demonstrates your trustworthiness. For search engines, it provides context to your content and, if you stick to high-quality links from secure (HTTPS) sites, elevates the overall quality of your content.
9. Add Media
Images, videos, GIFs, and infographics are all additions that can improve the user experience of a blog post, case study, or any other piece of written content.
Visual content makes any page more stimulating. It guides the reader’s eye further down the page, enhances your storytelling, and breaks up long-form content for people who prefer to scan rather than read every word.
Don’t forget to put thought into your background media, like feature images, video thumbnails, and icons. These should all feel as branded and professional as any other imagery on your site.
10. Optimize Images
Adding media also gives you an extra opportunity for content optimization – image filenames are a great place to put your keywords.
Image search is extremely popular on Google, so if you’re taking the time to create branded images for your site, go the extra mile with image SEO.
Other image optimizations that focus on improving page speed and the user experience include:
- Dimensions
- File type/format
- File size
- Compression
- Alt text
11. Author Bios
There’s so much misinformation out there that your potential customers are wary of any claim, on any subject.
Author bios are a content optimization that, like outbound links, supports the expertise, authority, and trustworthiness (E-A-T) of your content. It can be as simple as adding a line at the top or bottom of a post that describes the author’s credentials. Or, like the Forge and Smith blog, you can have a special author bio designed right into the post template (see my face at the bottom!).
If your site publishes content on “your money or your life” (YMYL) topics – anything that impacts health or finances – you definitely need to use author bios in order to rank well. Google holds that kind of content to a much higher standard than any other, because misinformation has the potential to harm a person’s wellbeing.
These are the key E-A-T factors that Google cares about:
- The author’s expertise relative to the topic
- The author’s thought leadership in the industry
- The website’s authoritativeness based on all pages or posts
- Any facts are backed by reliable, legitimate sources
- The website is trustworthy and secure
- The author is trustworthy based on other content linked to their name
Your website’s navigation is literally the only way people can move from one piece of content to the next. And unless someone is on your contact page, there’s a really good chance you want them to make another move!
If you deliver exactly the information a person needs, quickly and without friction, they will appreciate the experience. That person is more likely to return to your site.
All written content should feature clear paths to related information, and uncluttered main menus should be visible at the top and bottom of any post. Strong, usable navigation will create positive on-page behaviour signals, and Google loves those.
13. Conversions
Unlike optimizing for search engines or for human readability, optimizing for conversions is about keeping people on your website, and moving them one step further down the funnel.
Blog posts tend to have a high bounce rate, meaning people get the information they need and exit the site. But you put so much time and effort into that content, don’t let them walk away!
This optimization is about subtle guidance toward profitable action – emphasis on ‘subtle’.
Provide natural-feeling opportunities to visit related content, which could be other posts that establish expertise, case studies that demonstrate capability, services, videos or podcasts, or pages that explain your approach or process.
We’re also big fans of a pre-footer callout, which is a block that sits between the end of the content and your footer menu, offering a clear path that matches the stage of the user journey.
Get the full scoop on how to optimize blog posts for conversion.
14. Mobile Usability
You need people to be able to enjoy your content on whichever device they use – a laptop, desktop monitor, tablet, or smartphone.
If you’re in the B2B space, there’s a good chance the majority of your traffic comes from desktop devices. If you’re a B2C, you might care more about the mobile user experience.
Optimizing for mobile usability is a bit of a web development, design, and SEO hybrid task. Lots of CMS platforms like WordPress and Shopify are responsive without much extra development or design work needed (if any).
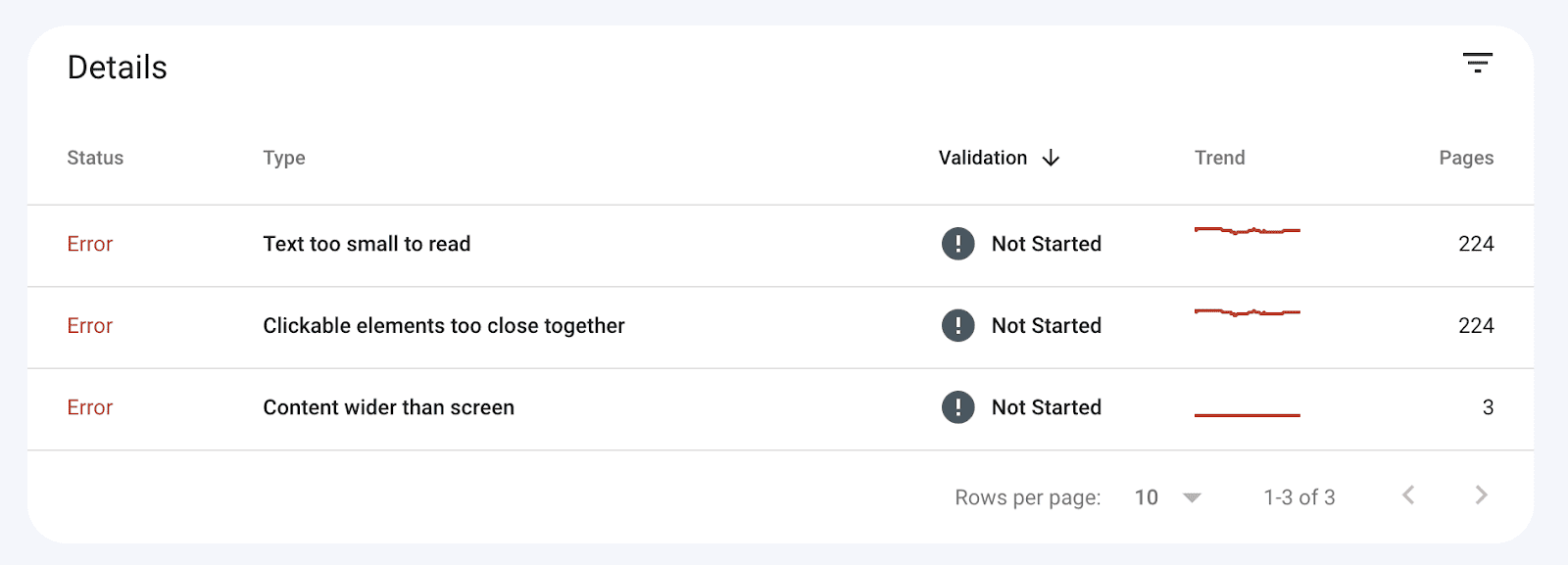
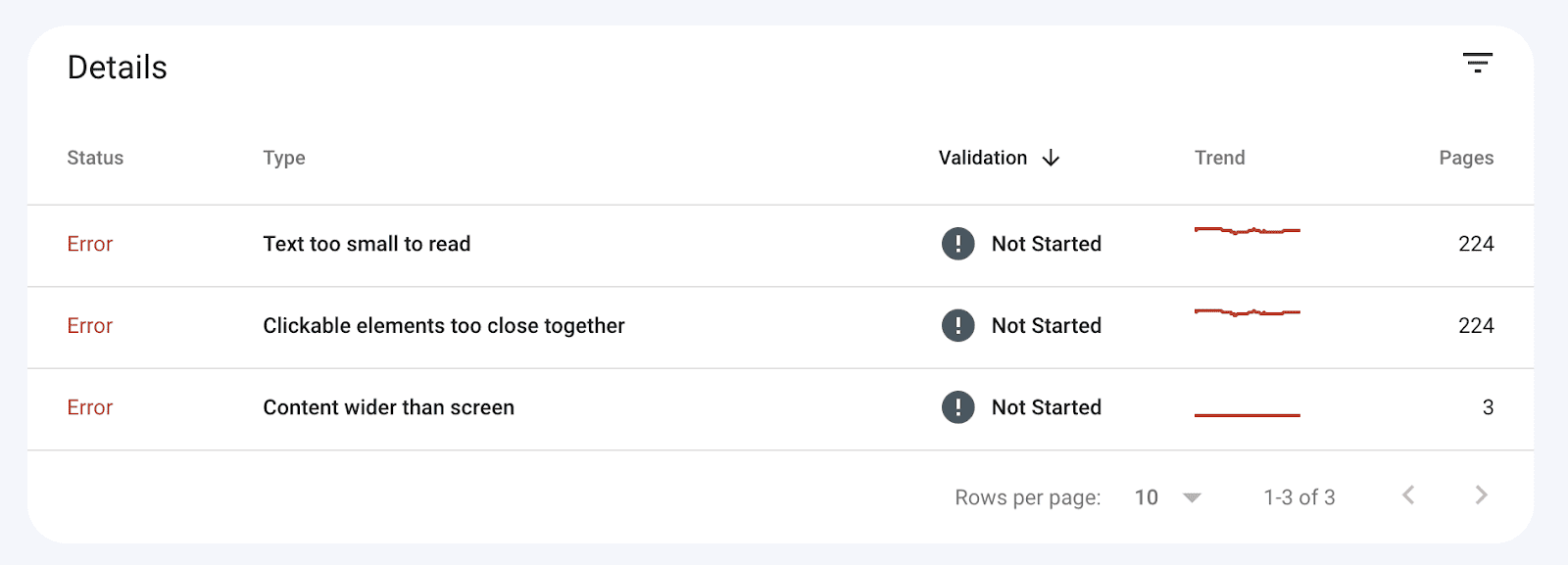
Connecting Google Search Console to your site can give you detailed reports on the mobile-friendliness of any page or post. Mobile optimizations include:
- Content is responsive to mobile devices (doesn’t require side-scrolling to see the edges of pages)
- Buttons are easy to tap, not too close together or too small
- Text is legible against backgrounds, and easy to read on a small device
- Linked text within copy is easy to tap
- Menus are reachable with one hand if possible
- Images appear correctly within pages
- Videos are sized correctly for the hosting platform, and play properly


If you get mobile usability warnings and can’t fix them without the help of a developer, it might be worth getting a responsive redesign so that all of your content is mobile-friendly by default.
Responsive designs adapt to the dimensions of the screen a person is using, which means page elements can shift around to create an ideal layout. We recommend responsive web design over mobile-first design, because responsive design includes ALL devices.
Learn all about mobile and responsive web design.
15. Contact Details
A key piece of your website’s credibility that it passes on to ALL content is what Google calls your NAP: name, address, and phone number.
A huge factor in how you rank is proximity to the person searching. For example, our web design agency isn’t going to rank as well for a person searching in Toronto as it does for a person searching in Vancouver. NAP is especially critical for local businesses, and clear contact methods equal trustworthiness to search engines and humans.
Google scans all of your listings everywhere that your company exists – directories, social media, and more – to confirm where you’re located and that you’re a legit business. Discrepancies in your contact details among any listings can impact your ranking.
16. Page Speed
This is another task that combines web development and SEO. Optimizing your content for fast page loads is absolutely critical to its success.
Fast pages are a satisfying experience. People have hundreds of thousands of options in the search results, and won’t stick around for slow content.
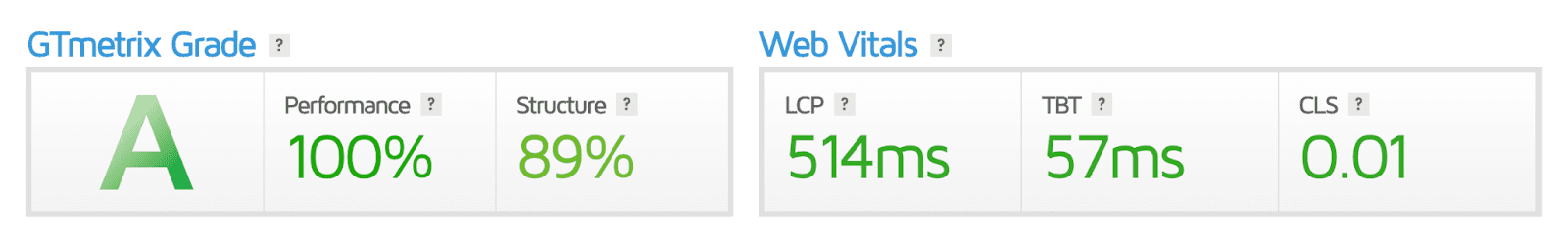
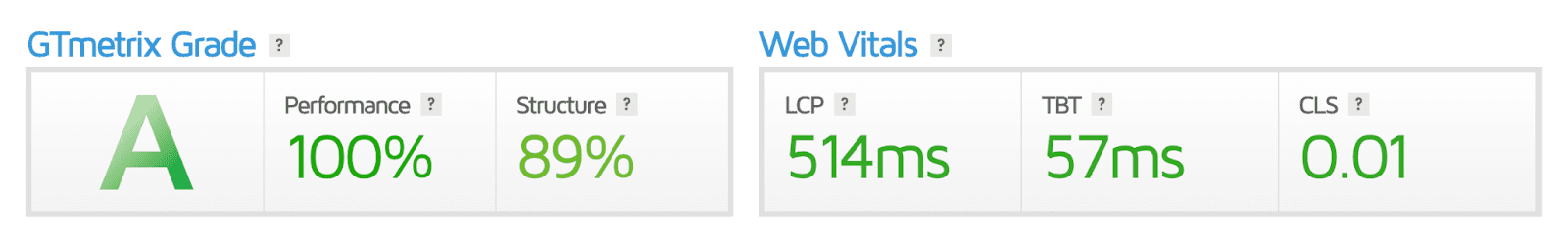
You can check a page or post with free speed testing tools like GTmetrix.


If it gets a poor score, time to optimize! On-page speed optimizations include:
- Image optimization and compression
- Reducing HTTP requests
- Hosting large videos externally
- Clean HTML code
- Careful attention to plugins
- Regularly auditing links in copy to reduce redirects
17. Use Schema
This is probably the most complex task on this list to understand, but I’ve seen it do wonders for traffic and rankings.
Website schema is microdata added into your code. It essentially removes the potential for a search engine misunderstanding your words and images, and just tells it straight up what the content is about.
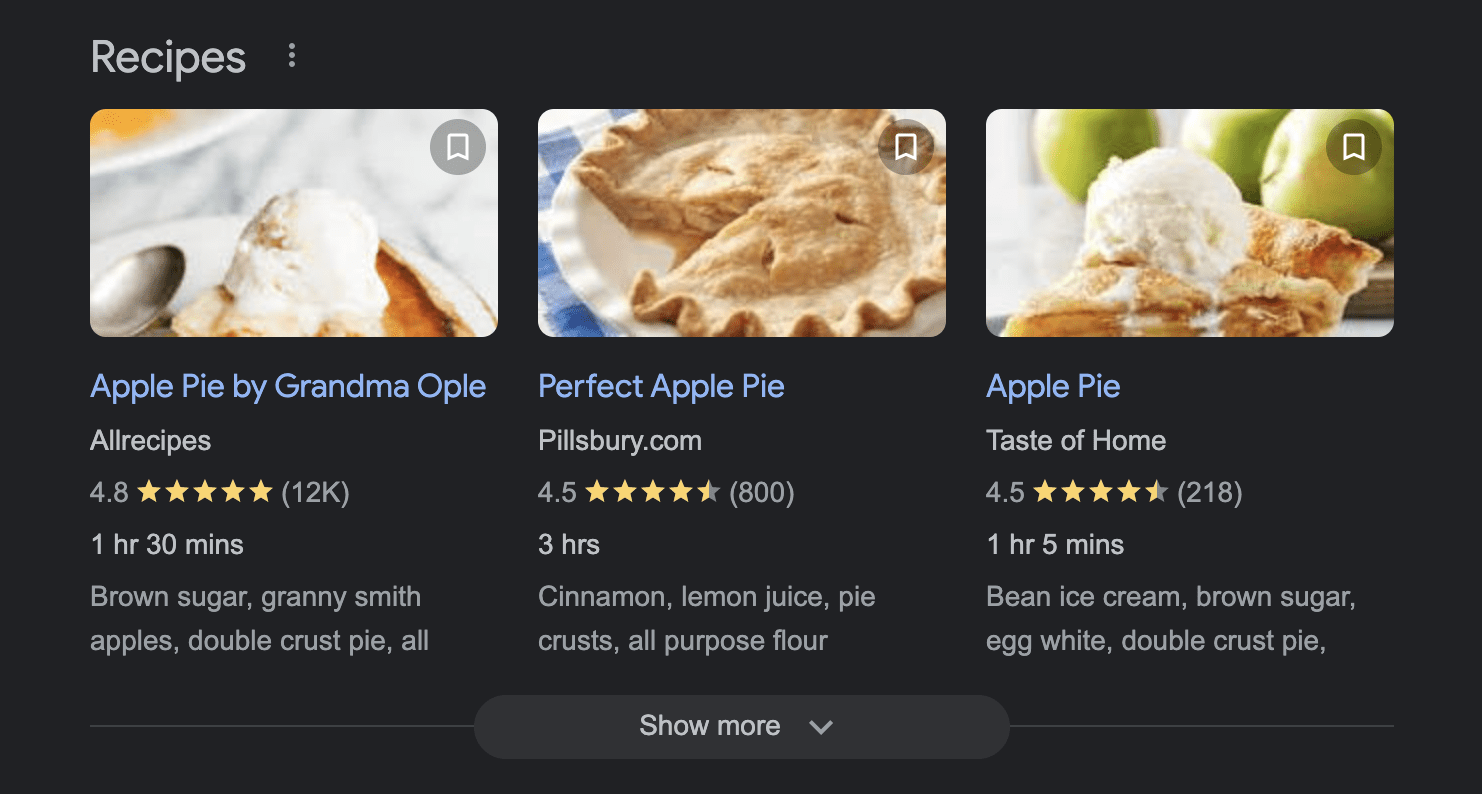
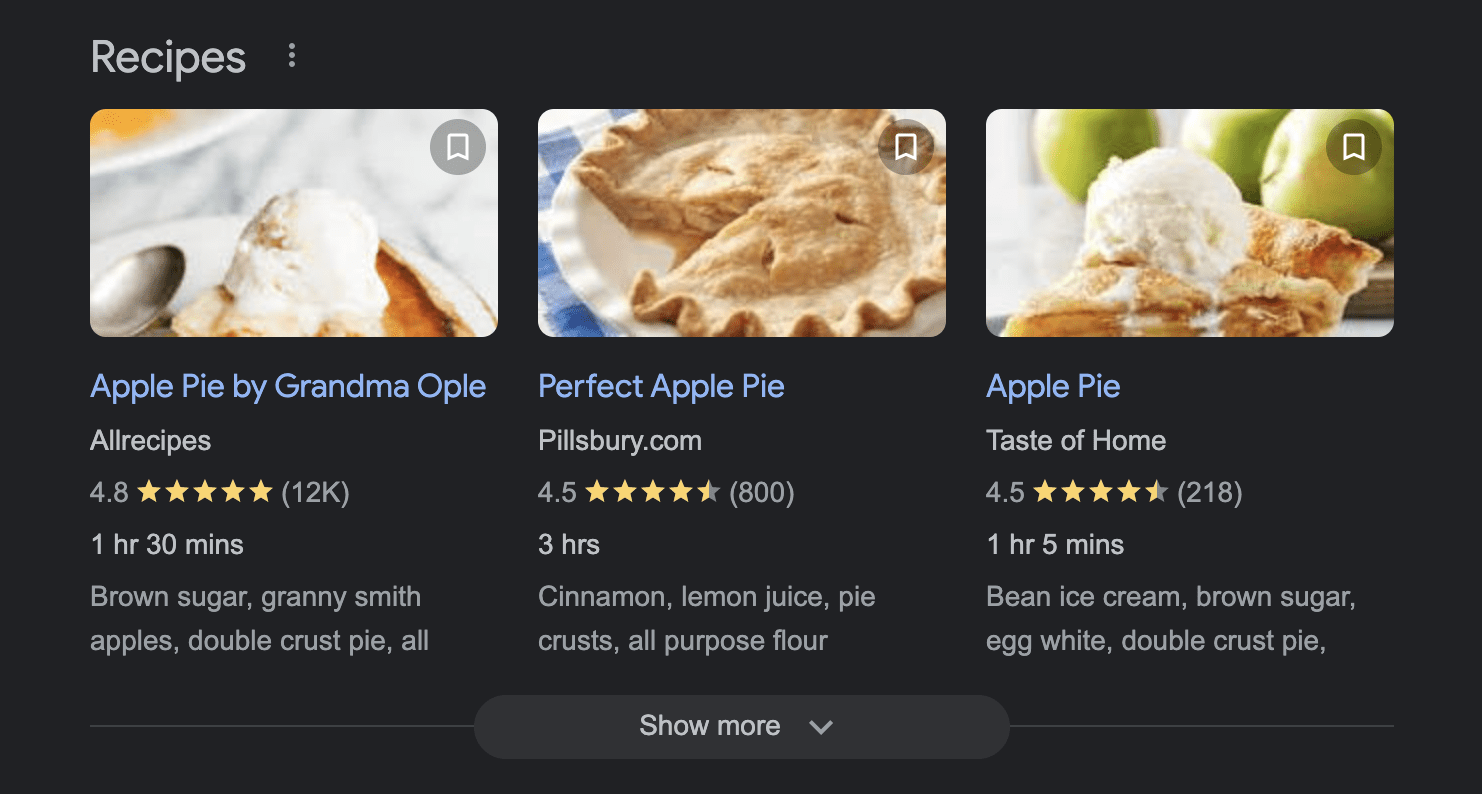
When you see stars under a recipe or product listed in search results, that’s website schema adding juicy structured data to a piece of content.


There’s a broad range of available schema, like people, products, entities, businesses, events, creative works, and more. With a WordPress plugin (or the help of a developer), you can add it to your content and enjoy how fancy your site looks in the search results.
18. Seek Links
We’ve talked about internal and outbound links, but the true SEO superpower lies in inbound links, aka backlinks.
Earning links from quality websites improves your ranking the same way teen movies tell us that you gain popularity if you get a cool kid to hang out with you. Some of the SEO magic is passed from the other site to yours, giving your content an official nod of approval.
There are four main ways to earn links. How you go about it depends on your time and budget:
- Earn them organically, by creating great content and sharing it on organic channels like social media, trusting that people will link to it from their own content
- Pursue them through advertising, by creating ads to drive traffic to your most valuable and share-worthy content
- Request them via manual or automated link building, through which you email other humans to ask them for a link to your content from theirs
- Pay someone to chase them for you, by hiring a link building agency or specialist to do all that email work
19. Social Sharing
Although social sharing happens offsite, you can optimize your content to help encourage those shares.
You can use plugins to add quick-share buttons to your content, allowing a visitor to share it to their favourite social platform in just one click.
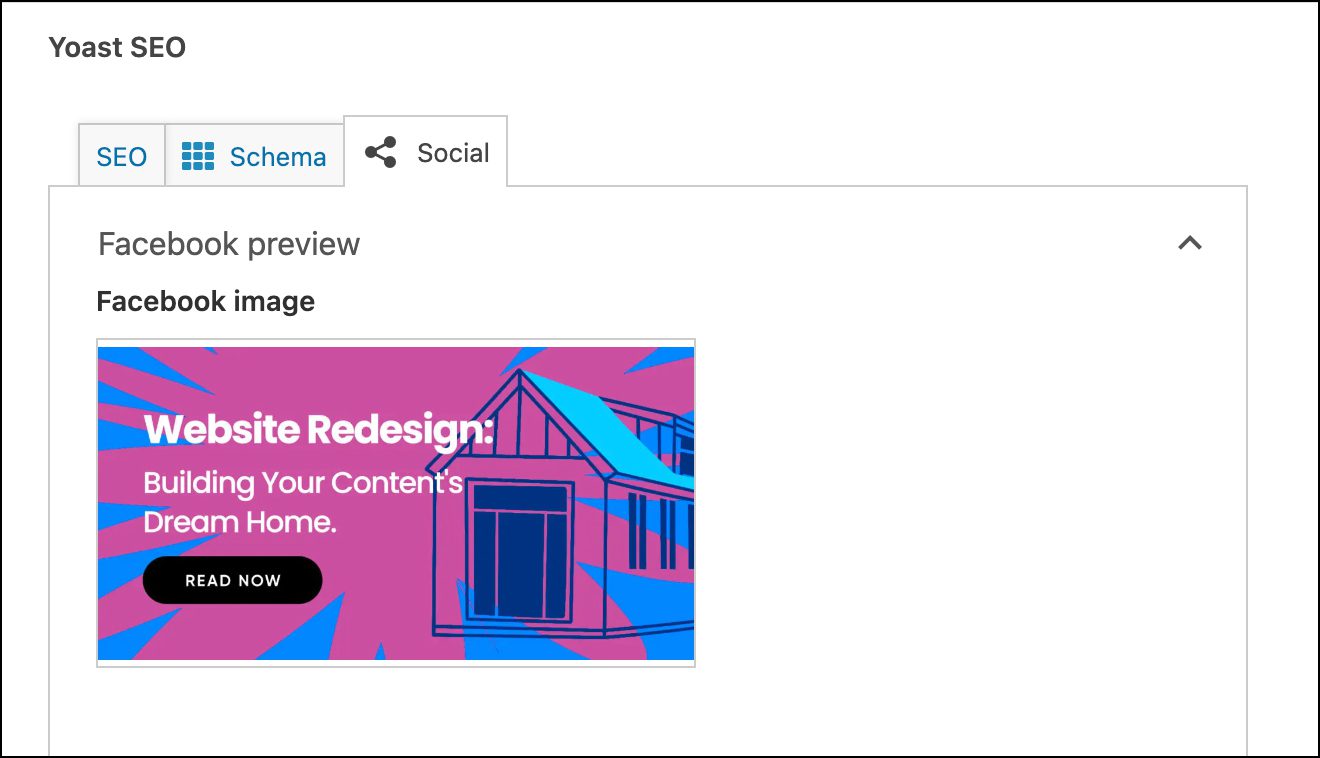
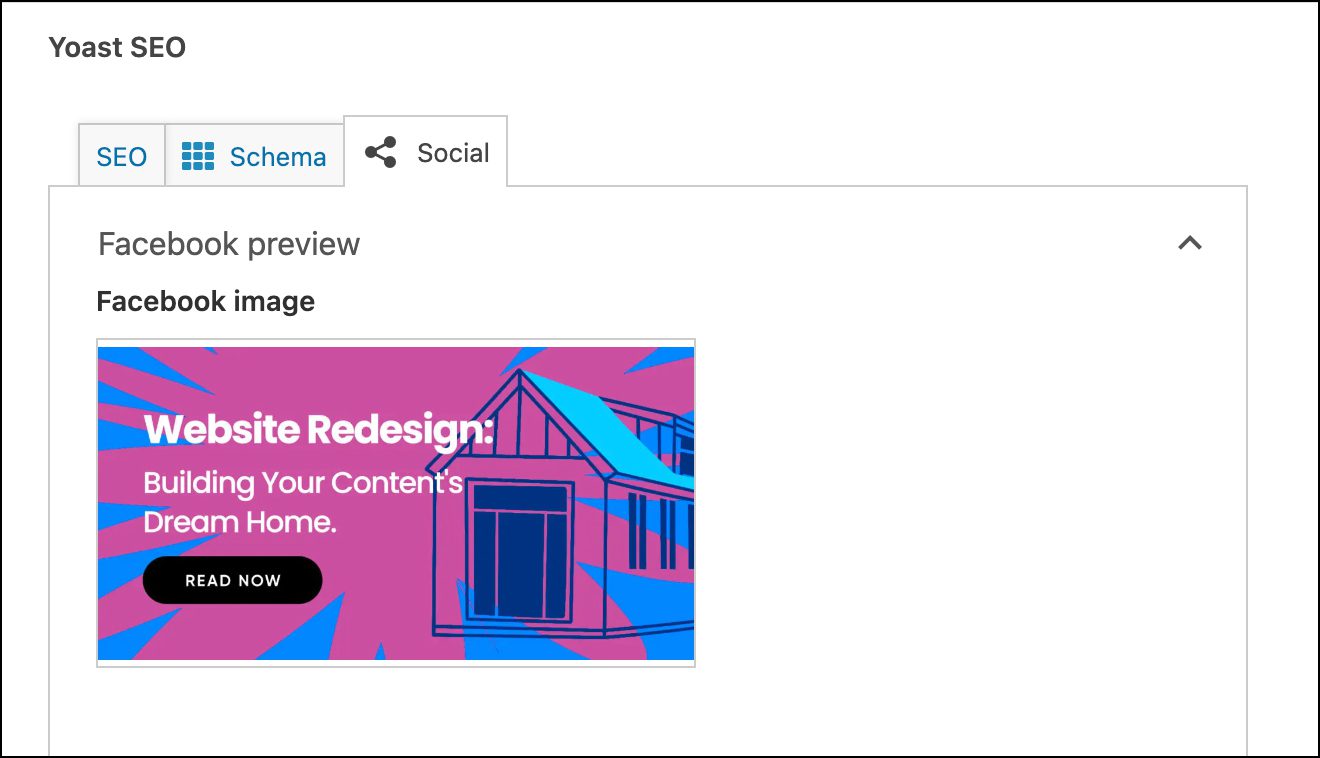
There’s also Open Graph, an Internet protocol that allows you to customize how your content appears when it’s shared on social media. That way your feature image will be the right size for each platform, and you can create unique titles and descriptions optimized for each audience.
You can use Open Graph on WordPress websites through plugins like Yoast SEO. Optimization for social can then easily be done right within the editor for the page or post.


20. Freshness
We instinctively gravitate to search results with the most recent dates. That’s because we can’t help but believe that newer = more accurate.
That doesn’t mean you need to churn out new content every day. Just know that humans and search engines like fresh content, and use that to your advantage. You can actually see some pretty excellent results by revisiting your old content!
- Audit your content and keep a spreadsheet of all your pages and posts
- Update old content with new facts, perspectives, and improved optimizations – often this will result in a jump in traffic and rankings!
- Consider amalgamating posts on the same topic to avoid keyword cannibalization, which means they are competing against each other in the search results
- Don’t be afraid to prune old content that has no SEO value and can’t be saved – just make sure you set up redirects


Go Forth and Optimize!
Now that you’re armed with a complete content optimization checklist, you can give your content its best fighting chance in the search results – and at driving conversions.
Even if you only have time to do a few of these optimizations, that’s a great start. You’d be surprised how many of your competitors are skipping critical optimizations to focus on just getting content published. Content is a business asset, and it takes your precious time, resources, and budget to create and manage. Optimization is the key to getting the most out of your investment.