What exactly is prototyping, and why does it matter in a website project?
I like to explain prototyping using the plans of a building. I think about what someone wants to do when they walk into the lobby. What kind of building is it? Why did they come here? Do they need to be on the 2nd floor or the 7th? How do they get there from the lobby?
This is all planned out during the prototyping phase of a website. UX & prototyping is the blueprint of the building, not the paint on the walls (that’s user interface or UI design).
At Forge and Smith, we embrace prototyping. It’s a process we apply to all of our websites. It supports a solid content strategy, determines the best user flow, and conceives the ideal layout for a client’s specific needs. Websites are next to impossible to improvise, and demand a comprehensive level-by-level understanding in order to work.
User experience is about meeting the needs of the user. Good strategy influences the user’s next decision. User experience succeeds when that decision brings the client and user closer together.
When kicking off new projects, we begin with a brand discovery that explores audience, goals, and content.
Following the workshop, we create a sitemap and a prototype based on our discussion. User experience involves the strategic placement of various components (copy, contact forms, calls to action, social, etc.). We arrange these components in a manner that makes the most navigational sense based on the original project goals and audience objectives.
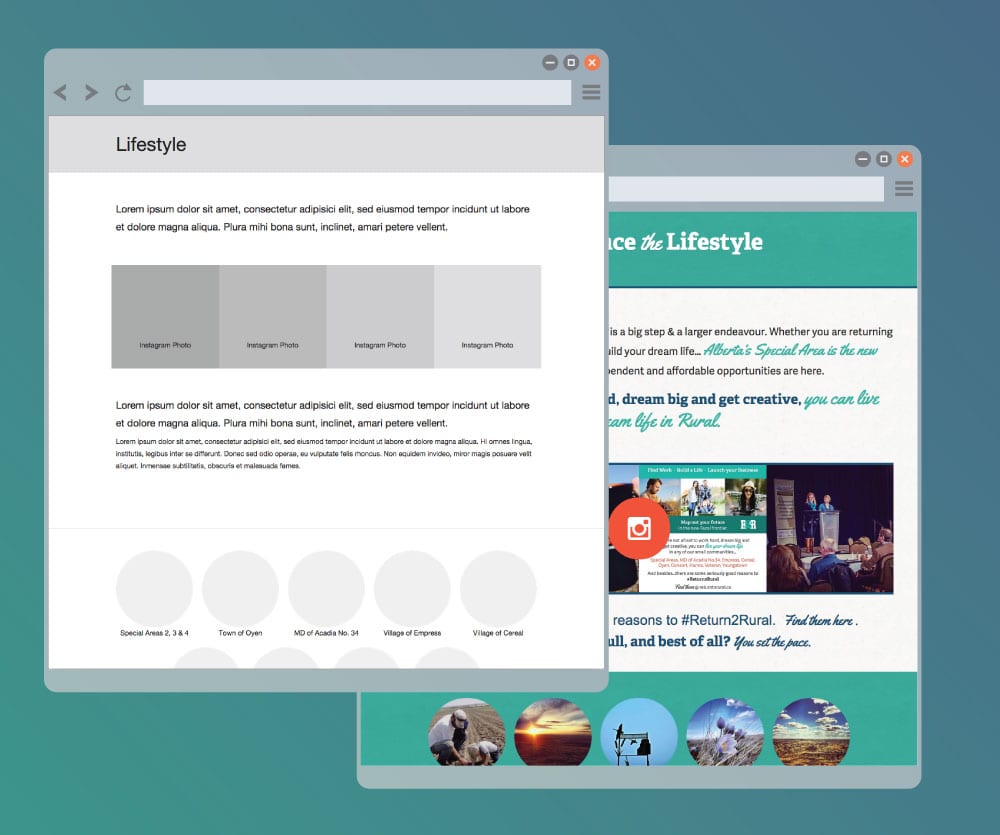
Using a prototyping tool, we create a functional HTML site that permits the client to click and scroll through their website. What a client will see at first glance is a lot of black and white with grey boxes. Those boxes represent the various components. It may not look pretty, but it does effectively convey how the future website will function.
This is a vast improvement over conventional static wireframes, which do little to stir the imagination. A live and responsive prototype allows stakeholders to explore the end-user’s experience. Information architecture, primary tasks and the relevant click-throughs can all be explored in the prototype stage. This way, before jumping into the fun of visual design, we can see what works, and fix what doesn’t.

Crafting something of value is always a collaborative effort. Value is determined by a website’s overall effectiveness in meeting the needs of a user and generating conversions.
Some websites are all flash — they look slick but offer little in return. Other websites are like Swiss army knives, crammed full of stuff for every possible scenario, but not necessarily stuff that’s ever used. Gimmicks and trends tend to run their course quickly.
Trying to appeal to everybody at once usually results in appealing to nobody in the long-term. Prototyping tends to flesh out these issues early on in the process.
The process should always be results-driven. Websites are designed to provide solutions, not to cause problems. We always advise our clients on what works, but ultimately, it is the client’s say that determines the scope.
Whether you’re navigating through a 7-storey building, or through a 70-page website, what guides a user is their experience. Digital agency professionals need to craft the best experiences for their clients and their users at every stage. A big part of this is reducing the amount of guesswork for clients going into the project. Prototyping helps.
Find out more about the complete design process at Forge and Smith on our process.