We laughed. We cried. We made jokes about Pam’s sunburn. In the last weeks we went on an adventure through the most important basic steps to creating powerful visual content. Time to wrap it up! We showed you how to take better photos, and how to edit photos. But what if you’re stuck sourcing images online? We’ll explain how to improve stock photos.

Unfortunately, sometimes the odds aren’t in your favour. You have a well-crafted blog, but not a single piece of imagery on hand and no budget for a designer.
It’s time to turn to stock photography.
Yes, stock photography sucks. But worse than using unoriginal images is committing copyright infringement by using someone else’s image you found online without permission — don’t go down that path. Here are my tips to improve stock photos through image selection, branding, and resources.
Post Contents
Seek out the diamond in the rough
Sometimes you just have to go with a stock photo; that doesn’t make you a bad person. The most important thing is to choose a quality image that does justice to your content and doesn’t scream “I’m a stock photo!” at your audience.
1. Get creative with your search
Stock photo-hunting can take some creative search wizardry. Throw some curve-ball terms into the search and see what comes up – you never know! I often preview images that come up in search but aren’t quite what I’m looking for to see they’re part of a more relevant series. Another great place to check is “similar images” (in Shutterstock).
2. Work with a concept
Coming up with a concept for how the image relates to your text content will make the search easier. For example, searching for “people working” will generally result in a pool of bland images; instead try “creative agency” to yield more interesting results.
3. Avoid photographs with faces
Faces are highly relatable and will draw a viewer’s eye, but can also be a quick giveaway that you’re using stock photography. Humans are programmed to remember and recognize faces, and those models tend to show up again and again in different stock situations. By selecting photos that don’t show the models face you can avoid this.
We used the below image for the FEV Tutor site and our related case study.


My search for generic terms like “school students” turned up seriously uninspiring photos. I decided to get creative using a concept and search for “teenagers with backpacks”. This photo also followed the rule of avoiding faces. It ticked all the boxes and worked out great in the design! Definitely not immediately identifiable as stock.
Brand It
When using stock photos or custom images alike, you want to give each image a unique touch to really make it sing with your branding. Let’s go through the steps we took in creating one of the Forge and Smith images.
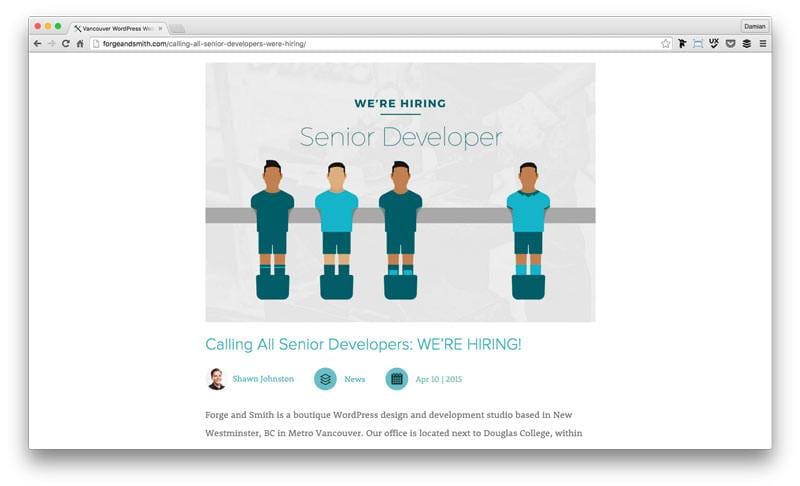
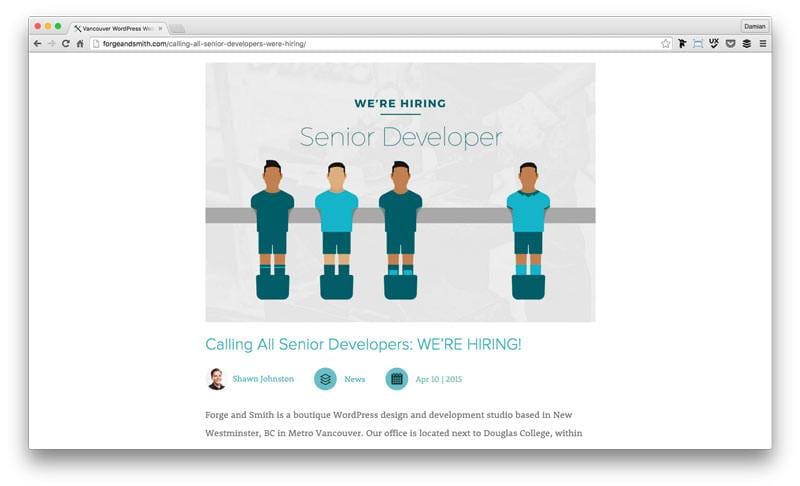
We’ll start with this image from a Senior Developer position we posted. It looked pretty Forge and Smith-branded: custom, unique, and has a concept behind it (our team loves foosball!). But the secret is out! This is a stock image hiding behind custom branding.
Colour change
I swapped the colours to Forge and Smith’s branding. This can be done to any photo using an overlay.
Background
This is more of an advanced step, which might require watching some YouTube tutorials on PhotoShop. I added a branded background photograph of a blacksmith for some texture, and an extra branded touch. I also tweaked the players’ arrangement to illustrate the concept that one of the “team” was missing.
Adding text
The final extra touch was to layer in some text. This is an additional step we always add to our blog images, and one that’s ideal for sharing your posts on social media. Custom text will definitely improve stock photos, and it’s a great way to add a clear call-to-action.


All of this took about 20 minutes, resulting in a custom branded image for the blog.
Free stock resources
If you’re on a budget, you might have to resort to free stock images with no branding. Here are five sources that I’ve found to be reasonable:
Unsplash
Free for you to do whatever you want with this a growing collection of “non-stocky” (read: non-sucky) photographs. unsplash.com
PikWizard
Over 100,000 images to choose from, many of which are exclusive to their site (so you won’t run into your same stock ‘characters’ on other websites, and new images added daily. Their focus is on providing a huge range of people pics, which can be difficult to source from free stock sites. pikwizard.com
IM Free
Some of their photos are a bit “stocky”, but who can argue with free? And they have a collection of icons! www.imcreator.com/free
New Old Stock
Vintage photos from the archives for your projects, all without (known) copyright restrictions. Even if this one doesn’t suit your brand, take a browse through – intriguing captures of history! nos.twnsnd.co
Stocksy
Unique photos and graphics. www.stocksy.com
Death to Stock
While I agree with the name, DTS emails a free batch of stock photos each month, based around a theme. Previous themes have been “above” (photos taken from above), “hands-free communication”, “free on the farm”, and other fun stuff. The photos have a distinctly Gastown-start-up feel. deathtothestockphoto.com
Combine your powers of #Forge and #Smith with your newfound mastery of how to improve stock photos to create the ultimate in powerful visual content. We hope you enjoyed our blog series. Now check out our tips on creating brand identity guidelines to make sure your content is all aligned with your brand strategy!